この記事は2015年12月10日に公開した記事を、2016年7月7日に修正・追記しています。
こんにちは。ちゃぼP(@chabo0429)です。
このサイトではNobuoさん制作の「マテリアル」をテーマとして使用しています。
http://wp-material.net/
こういうパネル調のデザインのテーマって、意外とないんですよね。
記事が上から下だけでなく、横にも整列していて、アイキャッチも見やすいんでとても優れているデザインだと思っています。個人的にはもっとたくさんの人に使ってほしいなと思います。
ところで、そのマテリアルですが、いろいろと素人ながらにカスタマイズをしていますが、今回はトップページに表示されている新着記事を、もっと目立たせて更新が行われたことをよりアピールすることにチャレンジしてみました。
いろいろなブログサイトを見ていると、有料無料のいろいろなテーマを使っている方がいて、更にテーマを自作されている方もいたりします。
Webデザイナーのお仕事をされている方もおられるでしょうけど、自作できる人ってスゲーな・・と思うことしきりです。せいぜい、私なんてカスタマイズ位が関の山ですから、、
トップページの新着記事を目立たせる!
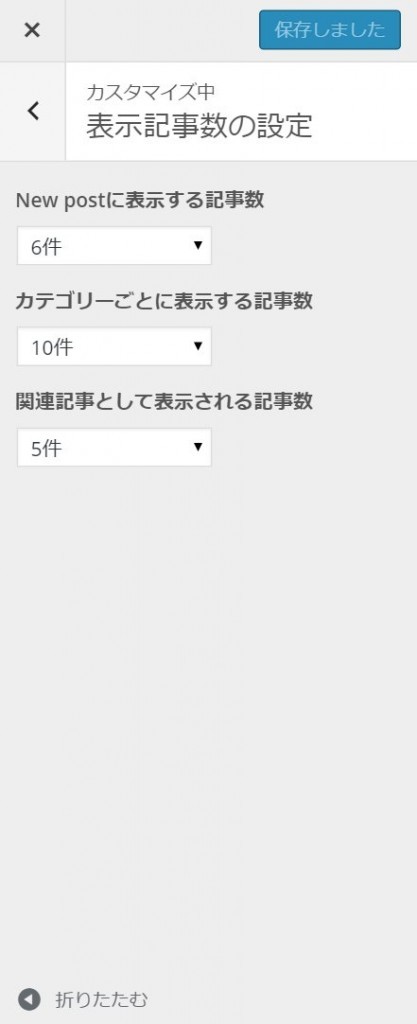
マテリアルのテーマカスタマイザー機能で、トップページに表示される記事数を設定することができます。
この風の羅針盤では、最大の15件に設定しています。
そして、新着記事。公開したばかりの記事はできるだけ多くの人に見てもらいたいものです。それに、定期的に訪問してくれる人が、ぱっと見て更新されたかどうかを理解できるためのアイキャッチ的な役割も果たしてくれます。
マテリアルでは新着記事はすべて同じ大きさで表示されるので、これをもっと目立たせたいなと思っていました。
また、最近よく見かける透過レイヤーを用いた見出しをつけたいということもあったので、一緒に実装することを目標に作業にとりかかります。
モバイルとの条件分岐
PCでの表示では最新記事を大きくしますが、そのままモバイルでも同じ表示をしてしまったら、最新記事だけ横に長くなってしまって表示が崩れます。
なのでまず最初にモバイルでの表示はこれまで通りにするための、条件分岐を行います。
なお、phpファイルを直接修正する際は、必ずファイルのバックアップと、直接ファイルをコピーすることのできるFTPソフトを必ず用意した上で作業を実施してください。
修正時に誤ったコードを貼り付けたりすると、最悪管理画面からのアクセスもできなくなることがあるので要注意!!
また今回修正したファイル群はすべて子テーマにファイルをコピーした上で実施しています。
今回修正するファイルは、
- function.php
- home.php
- loop.php
- style.css
の4つのファイルです。まずはfunction.phpへモバイル条件分岐の定義を追記します。ついでにトップページのページネーション機能を使ってページ送りをする場合に、今表示しているのが何ページ中の何ページ目なのかを取得出来るようにもしてしまいましょう。
function.php
//スマホ表示分岐
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
//現在のページ数の取得
function show_page_number() {
global $wp_query;
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$max_page = $wp_query->max_num_pages;
echo $paged;
}
//総ページ数の取得
function max_show_page_number() {
global $wp_query;
$max_page = $wp_query->max_num_pages;
echo $max_page;
}
上記をfunction.phpに貼り付けて、保存です。
トップページやページ送り後の見出しを表示するコード
これは2ページ目以降、ページ上部にページネーションを表示するためのコードです。
home.php
<?php get_header() ?>
<?php if ($paged >= 2): ?>
<?php get_template_part("ad_728") ?>
<?php endif; ?>
<div class="box big-box">
<?php if ($paged >= 2): ?>
<?php
if (function_exists("pagination")) {
pagination();
}
?>
<?php endif; ?>
<?php get_template_part("loop") ?>
</div><!-- .big-box -->
<?php if (is_mobile()) :?>
<?php get_template_part("ad_728") ?>
<?php else: ?>
<?php endif; ?>
<?php get_sidebar() ?>
<?php get_footer() ?>
トップページの新着記事を大きく表示するコード
次にいよいよトップページの表示部の記述を行います。ファイル名はloop.phpです。
loop.php
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); $counter++; ?>
<?php if (is_mobile()) :?>
<?php if ($paged <= 1): ?>
<?php if ($counter <= 1): ?><!-- 最初の記事判別 -->
<div class="top_article">
<a class="post-link" href="<?php the_permalink() ?>">
<div class="top_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<div class="no-thumbnail"><p>No thumbnail</p></div>
<?php } ?>
<p class="postcat">最新記事</p>
<span class="top_text_area">
<p class="up-date1"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<h2 class="post-title"><?php the_title(); ?></h2>
<!-- <p class="cat-link1"><?php the_category(' ') ?></p> -->
</span>
</div>
</a>
</div><!-- .post -->
<?php get_template_part("ad_728") ?>
<?php else:?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail(array(150, 150), array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<a href="<?php the_permalink() ?>"><p class="up-date"><span class="lsf">time </span><?php
the_time('Y/m/d') ?>
<ul style="list-style: none;">
<li class="post-title1"><?php the_title(); ?></a></li>
<!-- <p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p> -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php endif;?><!-- /最初の記事判別 -->
<?php else:?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail(array(150, 150), array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<a href="<?php the_permalink() ?>"><p class="up-date"><span class="lsf">time </span><?php
the_time('Y/m/d') ?>
<ul style="list-style: none;">
<li class="post-title1"><?php the_title(); ?></a></li>
<!-- <p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p> -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php endif; ?>
<?php else: ?>
<?php if ($paged <= 1): ?>
<?php if ($counter <= 1): ?><!-- 最初の記事判別 -->
<div class="top_article">
<a class="post-link" href="<?php the_permalink() ?>">
<div class="top_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail('large', array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<div class="no-thumbnail"><p>No thumbnail</p></div>
<?php } ?>
<p class="postcat">最新記事</p>
<span class="top_text_area">
<p class="up-date1"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h2 class="post-title"><?php the_title(); ?></h2>
<?php get_template_part("sns_count") ?>
<p class="cat-link1"><?php the_category(' ') ?></p>
</span>
</div>
</a>
</div><!-- .post -->
<?php elseif ($counter <= 2): ?>
<div class="top_article">
<a class="post-link" href="<?php the_permalink() ?>">
<div class="top_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail('large', array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<div class="no-thumbnail"><p>No thumbnail</p></div>
<?php } ?>
<span class="top_text_area">
<p class="up-date1"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h2 class="post-title"><?php the_title(); ?></h2>
<?php get_template_part("sns_count") ?>
<p class="cat-link1"><?php the_category(' ') ?></p>
</span>
</div>
</a>
</div><!-- .post -->
<?php get_template_part("ad_728") ?>
<?php else:?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail('large', array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<div class="post-info">
<a href="<?php the_permalink() ?>"><p class="up-date"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h3 class="post-title1"><?php the_title(); ?></a></h3>
<?php get_template_part("sns_count") ?>
<p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p>
</div><!-- .post-info -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php endif;?><!-- /最初の記事判別 -->
<?php else:?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail('large', array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<div class="post-info">
<a href="<?php the_permalink() ?>"><p class="up-date"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h3 class="post-title1"><?php the_title(); ?></a></h3>
<?php get_template_part("sns_count") ?>
<p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p>
</div><!-- .post-info -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php endif; ?>
<?php endif; ?>
ここで何を具体的に行っているのか、簡単に説明してみましょう。
loop.phpというファイルは、その名の通り繰り返し(loop)処理を行うファイルです。記事を抽出して特定の数だけ表示するというのは、実は裏では1つずつ記事を抽出してそれを繰り返しています。
今回は表示数が15件なので、15回繰り返しています。
最後にスタイルを整えよう
さて、これで一応表示するためのプログラムは記述できましたが、スタイルシートを使って美しく見せるようにしましょう。
style.css
/* 最新の記事
--------------------------------------------------------- */
.top_article {
margin:0 0 15px;
box-shadow: 0 2px 5px #999;
float: left;
width: 100%;
}
.top_article_thumb {
height: 486px;
overflow: hidden;
position: relative;
}
.top_article_thumb img {
height: auto;
width: 100%;
}
.top_text_area {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.7);
bottom: 0;
display: block;
left: 0;
position: absolute;
width: 100%;
height: 150px;
border-top:4px solid #4CA5FF;
transition: all 0.3s ease 0s;
}
.top_text_area h2 {
margin-bottom: 0;
padding: 12px 15px 0;
color:#fff;
font-size:24px;
line-height:1.5;
}
.top_text_area .post-data {
color:#ccc;
font-size:15px;
text-align:right;
padding: 1px 15px 5px;
}
.up-date1{
font-size: 1.0em;
color: #fff;
float: left;
}
.cat-link1{
float: left;
line-height: 1;
clear: both;
position:absolute;
top: 0px;
left:0
}
.cat-link1 a{
display: inline-block;
padding: 1px 5px 0px;
background-color: #414852;
line-height: 1.4;
text-decoration: none;
color: #fff;
font-size: 1.0em;
}
a.post-link {
background-color: #fff;
display: block;
transition: all 0.3s ease 0s;
}
a.post-link:hover {
background-color: #ffffdd;
text-decoration: none;
}
.postcat {
position:absolute;
top:0px;
right:0px;
background-color: #ff0000;
color: #ffffff;
display: inline-block;
font-size: 16px;
line-height: 1.5;
margin: 0;
padding: 10px 10px 10px;
}
これをそのままstyle.cssに追記します。
続いて、モバイル表示用のコードを追記します。
@media screen and (max-width: 736px) {
.top_article {
margin:-30px 0 0px;
}
.top_article_thumb {
height: 250px;
}
.top_text_area {
height: 120px;
border-top: initial;
}
.top_text_area h2 {
padding: 5px 5px 0;
font-size:19px;
}
.thumb-box {
width: 180px;
}
.thumb-box img{
height: 170px;
}
.no-thumbnail{
height: 170px;
}
}
どのように表示されるか試してみよう
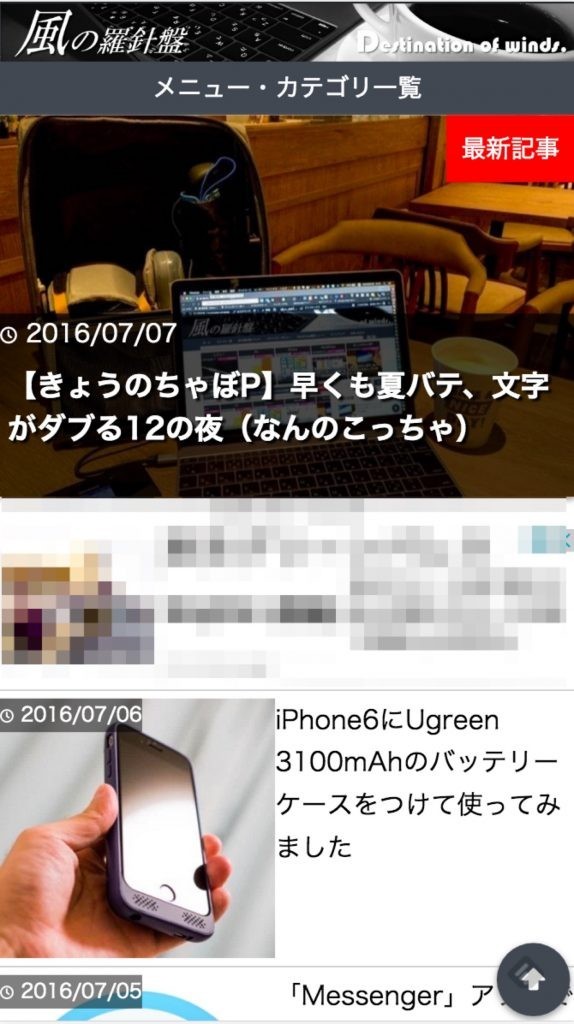
さて、早速トップページを表示させてみましょう。うまくいくでしょうか。
うまくいきました!!
アイキャッチ画像の下部分の上に透過スクリーンが乗って、その上に日付やタイトルが白抜き文字で表示されています。ちなみに左上のカテゴリをクリックすると、カテゴリ内記事一覧ページが表示されます。
念のため、モバイルの表示も見てみましょう。
表示も問題無いですね。ちゃんと条件分岐されているようです。
2ページ目以降はどうなるかというと、
ページネーションもきちんと表示されています。
これで思っていた通りの形でやりたいことができました。しかもとってもビューティフル~~!!
さいごに
最新記事を目立たせること自体は、実は色々な関数や構文が既にありますので、それほど難しくない印象でした。
私自身、phpやcssのプロフェッショナルじゃないので、完全に自己流^^; っていうか、まともに本とか買ってきて勉強したとか全く無いですからね。。必要なときに検索して調べるくらいなもので・・
それでもまあなんとかできますので多分皆さんでもできます!
ただ、一番苦労するのはスタイルシート。ホント、これは色々な要素が重なりあって影響しあう、まるで男女の仲のように複雑に絡みあうので(笑)、こんがらがります。
今回の作業の殆どをこの時間に費やしたと言ってもいいくらいです。
なので、もし必要であれば上のコードコピーしてお使いくださいませ。その際FeedlyやFacebookなどで定期購読いただけると非常に嬉しいです!
ぜひお試しあれ~~!






突然すみません。本記事のように最新記事を目立たせたいと思い、素人ながら「マテリアル」のテーマで記事の内容を頼りにPHPファイルを更新していったのですが、どうもloop.phpをコピー&ペーストで上書き保存するとメニューより下の項目が真っ白になってスクロールできなくなります。(記事の表示分、サイドバー、フッター部分が表示されなくなります)もし可能でありましたら対処方法を教えて頂くことは可能でしょうか?ちなみにサイト自体はまだ開設したばかりで何かPHPを本件以外で弄ったりはしておりません。
こんにちは。おそらく、何かカッコやコロンなど、足りない文字があるか、もしくはタグが重複しているかだと思います。
ファイルを見てみないと何とも言えませんが、余計な文字が入っていないか、もしくは足りないかを今一度確認してみてください。
よろしくお願いします。
こんにちは。自分も同じ悩みに困ったものです。
最後に
お探しの記事はありません
を入れると何とか表示はされたんですが、
の閉じるほうのが出てこず、サイドバーがおかしくなったので
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "”; } ?>
を4つ削除してなんとか表示されるに至りました。
なんだかもやもやするので教えて頂けると助かりますm(_ _)m
最後に入れたソースが消えちゃった・・・
はてなとPを大文字にしてあります。
お探しの記事はありません
チャボ様、コメント欄荒らしちゃって申し訳ないです。
https://wpdocs.osdn.jp/%E3%83%AB%E3%83%BC%E3%83%97
ここの3つめのコードを入れたかったんですが、2回とも消えてしまいました・・・