
こんにちは。ちゃぼP(@chabo0429)です。
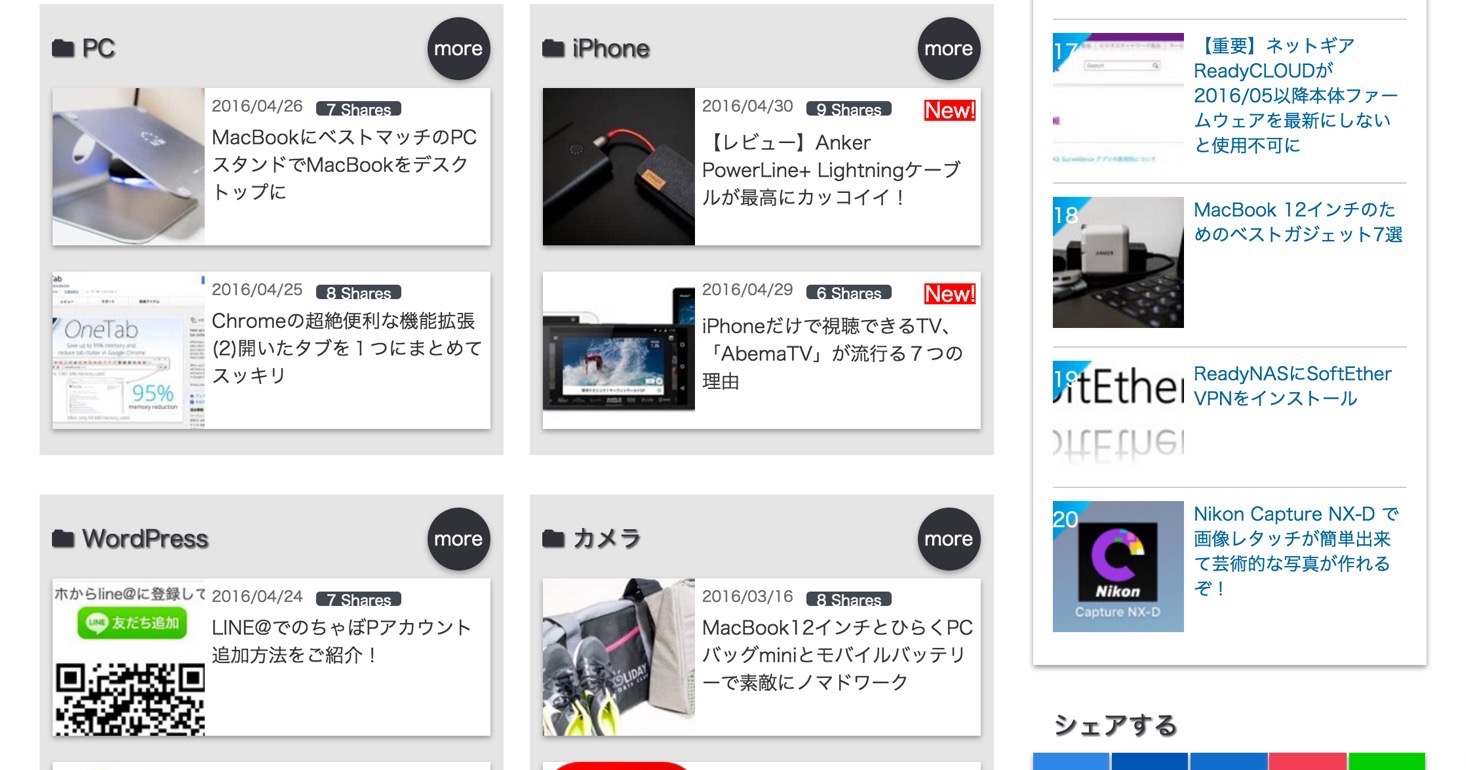
私のサイトではマテリアルというテーマを使っていますが、このテーマは、カテゴリごとにボックスが並ぶスタイルになっているので、各カテゴリの最新記事がトップページで確認できるようになっています。
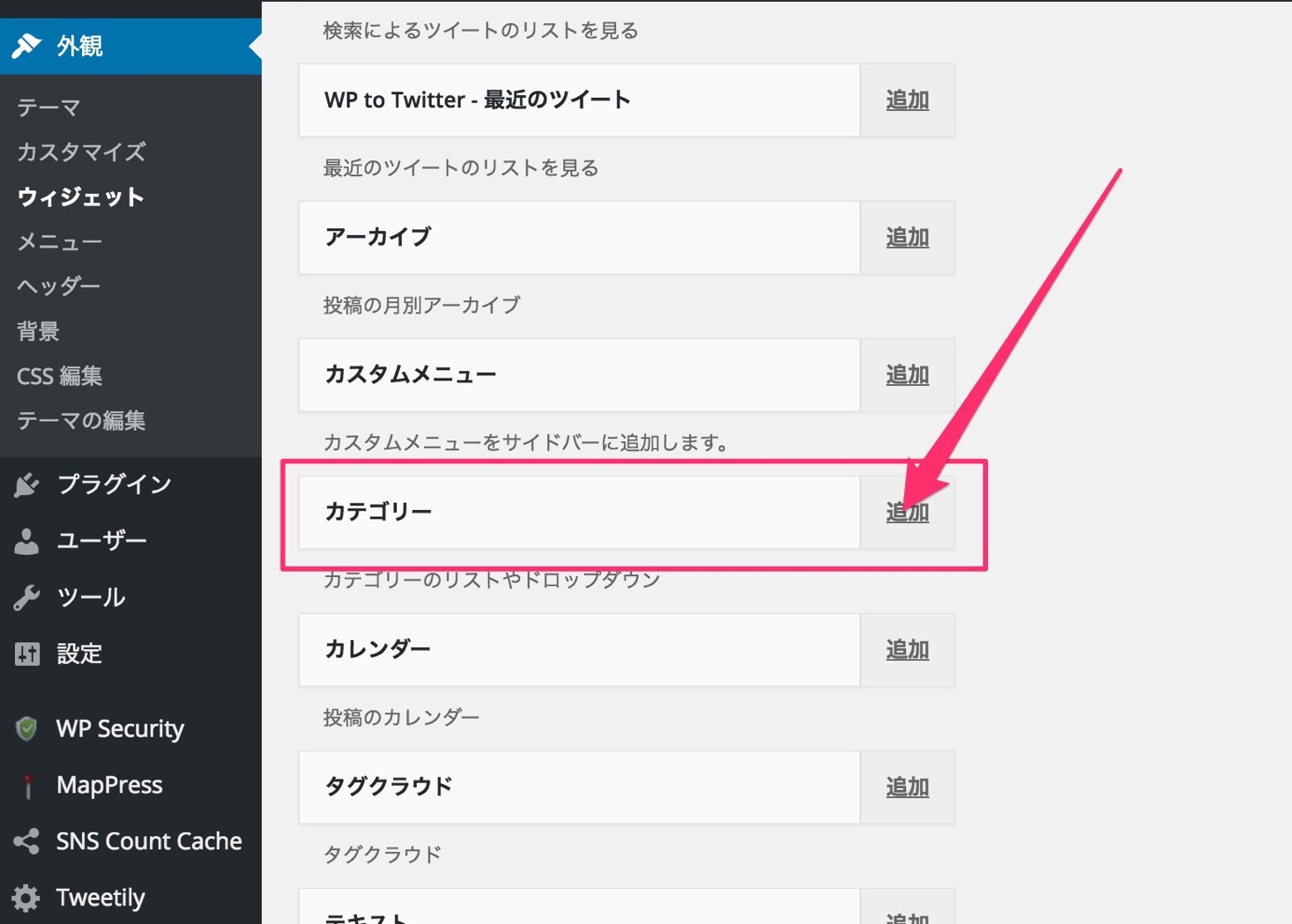
WordPressでカテゴリ一覧を参照するには、以下のように、サイドバーにウィジェットを追加すれば簡単ですね。
ただ、これだと画面をスクロールしないと出てこないので、記事やカテゴリが多くなってくると大変です。
そこで、グローバルメニューから、カテゴリ一覧を呼び出せるように、一つ固定ページを作成して、そこにカテゴリを表示させることにしました。
ただ、カテゴリ一覧だけを表示させても下がスカスカになってしまうので、私の場合は、カテゴリ選択ボタンの下にトップページと同じ、カテゴリ一覧のページを表示させるようにしてみました。
ちなみに、これも例によって部長のオーダーが発端でございます(笑)
なんか、私のサイトは部長オーダーで作ったデザインを逆輸入して実装するというスタイルが定着しつつあります。
フツー逆だよね(^◇^;)
スポンサーリンク
まず、カテゴリページ(phpファイルを作成)
まず最初に、ローカル上でカテゴリ一覧表示用のページを作成します。
名前は何でもいいですが、「cat_all.php」としておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php /* Template Name: Category All */ ?> <?php get_header() ?> <div class="sibling"> <div class="siblingTitle">ジャンル・カテゴリの一覧です</div> <ul style="list-style: none;"> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/pc">PC</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/pc/windows">Windows</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/pc/macbook">MacBook</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/iphone">iPhone</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/wordpress">WordPress</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/camera">カメラ</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/netgear_readynas">ReadyNAS</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/gallery">フォトギャラリー</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/gourmet">グルメ</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/timepiece">TimePiece</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/devices">Devices</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/fashions">Fashions</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/sale">セール情報</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/rensai">連載</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/rensai/anthology">アンソロジィ</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/rensai/tanpen">エッセイ</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/rensai/column">コラム</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/rensai/hiraku">ひらくPCバッグminiが教えてくれた新世界</a></li> <li><a href="http://www.omoide-soko.jp/apps/wordpress/category/rensai/aibou">俺の相棒</a></li> </ul> </div> <?php get_template_part("cat_lists") ?> <?php get_sidebar() ?> <?php get_footer() ?> |
上記は、「マテリアル」での使用例ですが、部長の使う「simplicity」の場合は、最下部の3行を、
|
1 2 |
<?php get_template_part("list") ?> <?php get_footer() ?> |
とすればOKです。
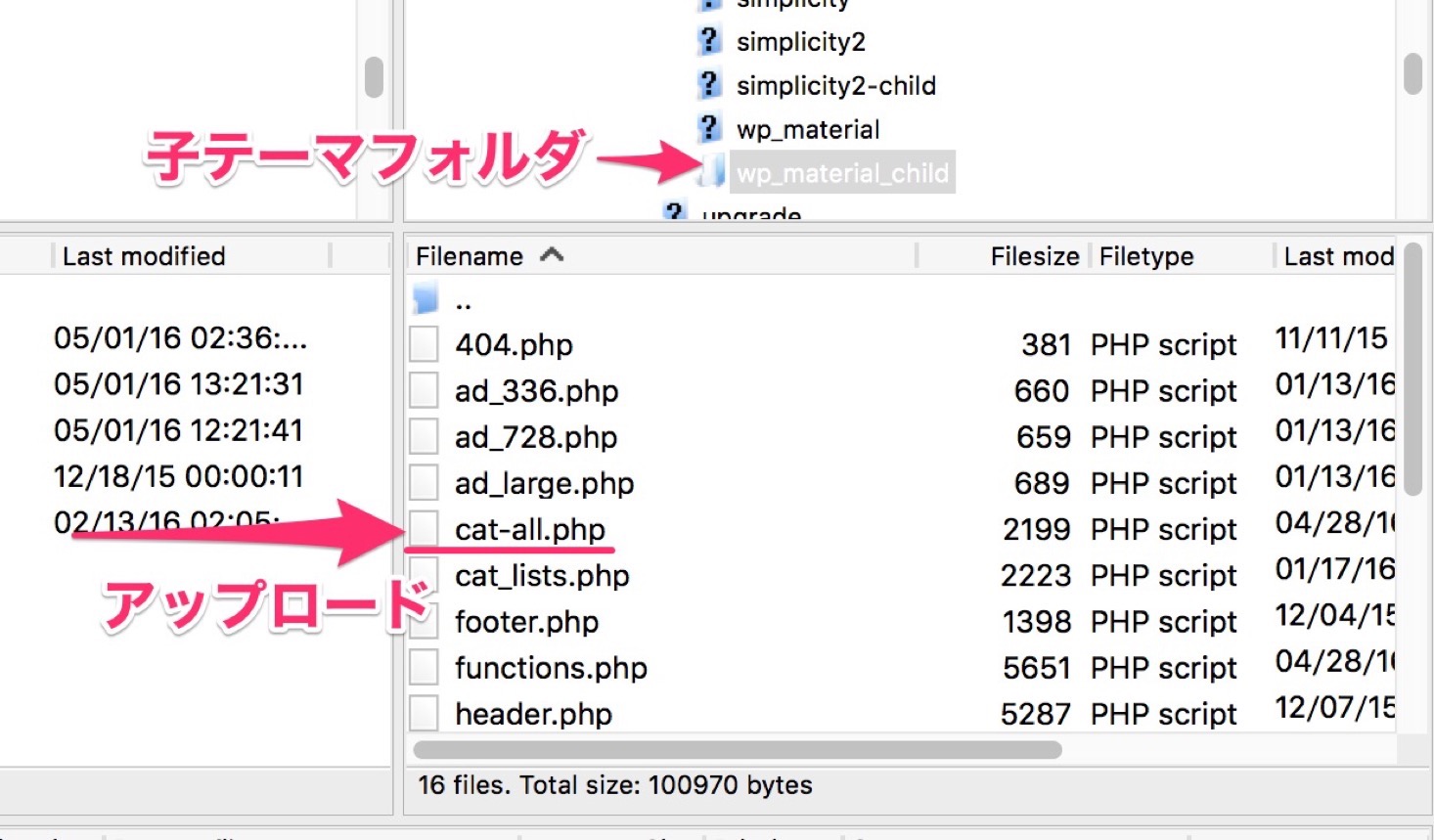
これを、FTPでサーバにアップロードします。
子テーマフォルダ内にアップしてください。
管理画面で「固定ページ」を作成
次にWordPress管理画面で固定ページを作ります。
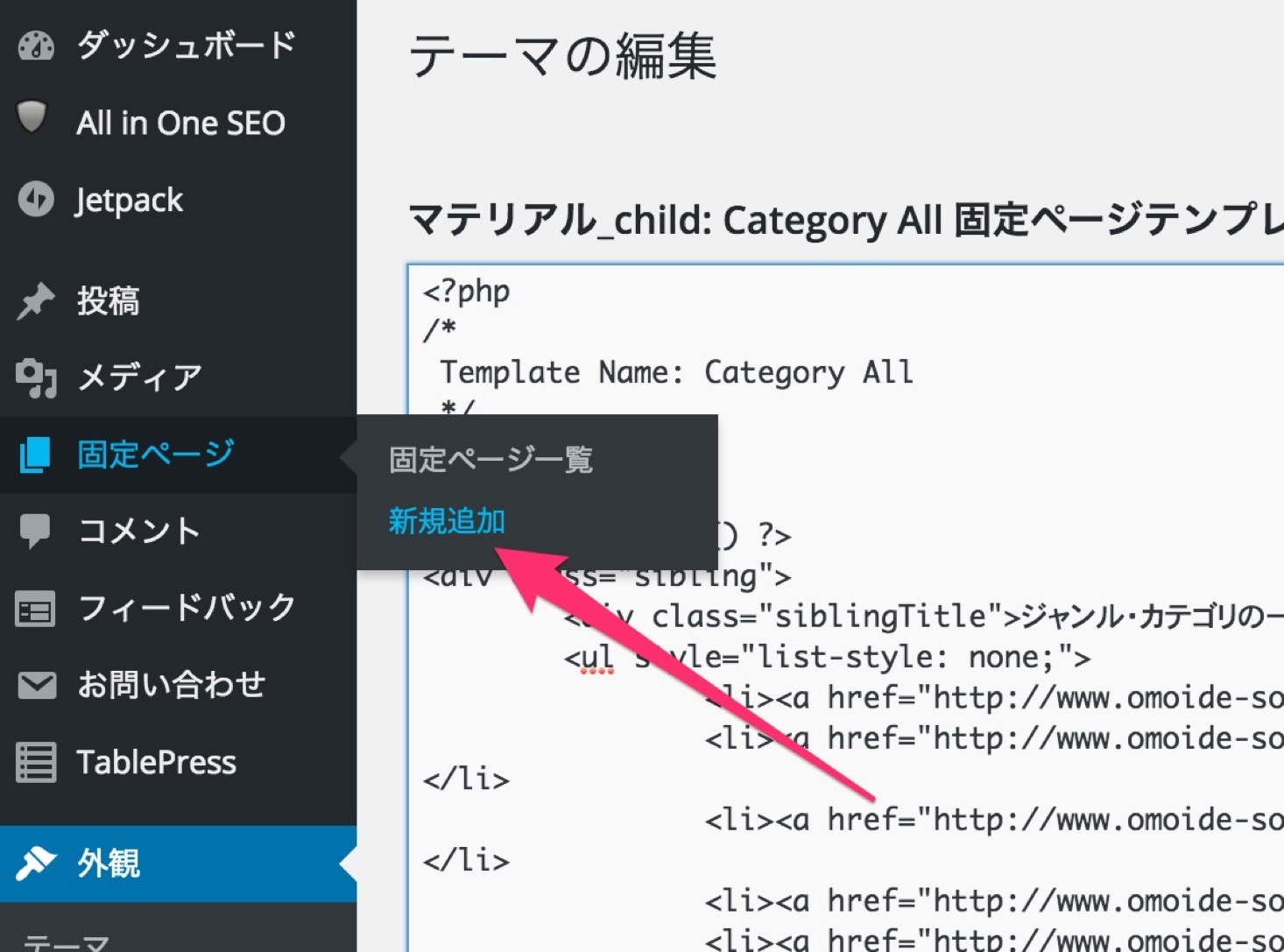
「固定ページ」から「新規追加」を選択します。
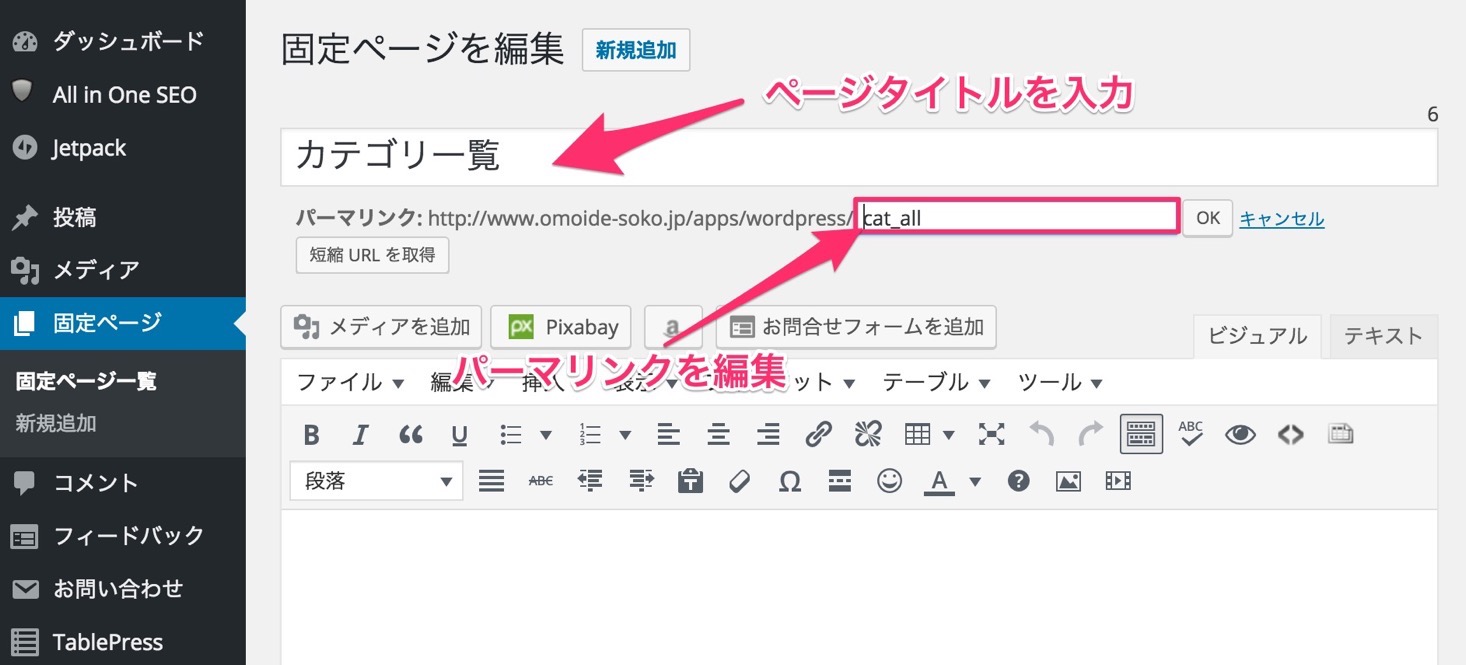
ここで「ページタイトル」の入力、「パーマリンク」の編集を行います。
パーマリンクは、カテゴリ一覧ページのURLになります。既存のものを重複しないよう注意してください。
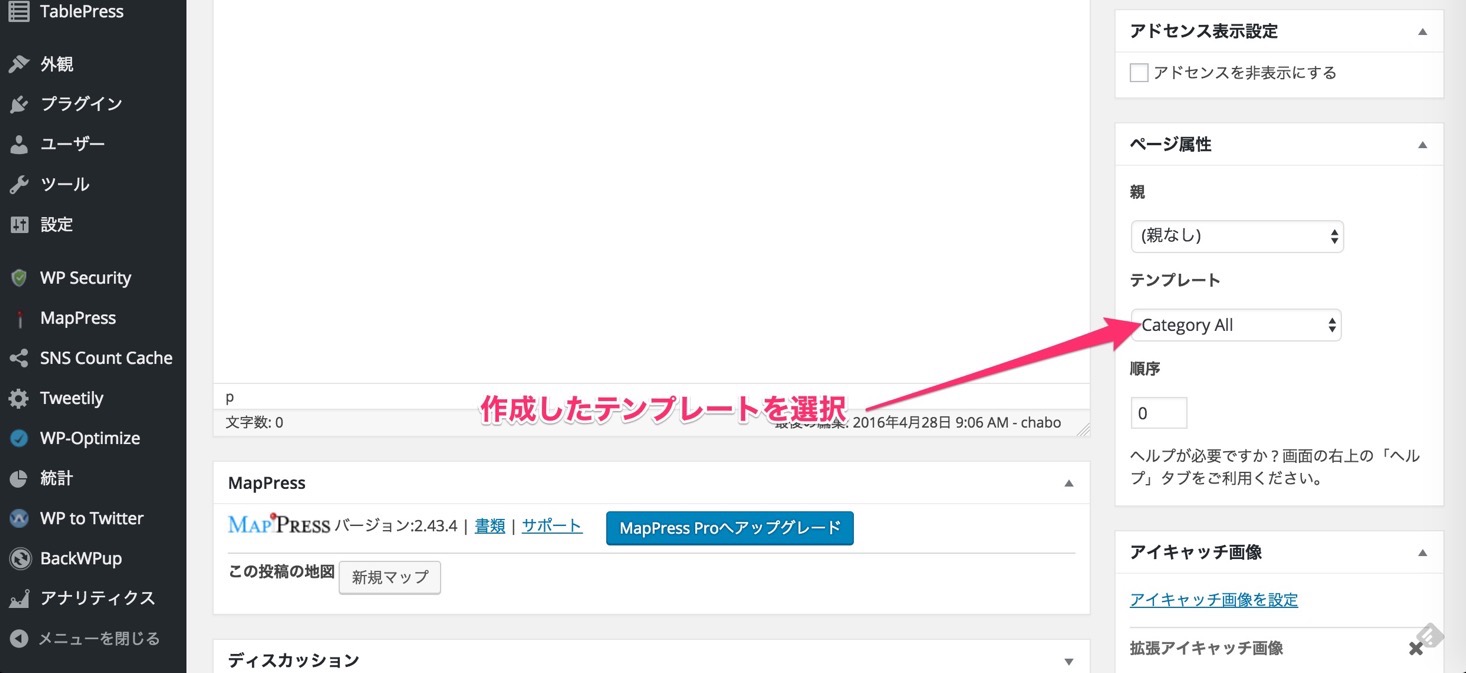
次に、「テンプレート」を先ほどアップロードしたファイルに設定します。
今回は「Category All」がそのファイルです。
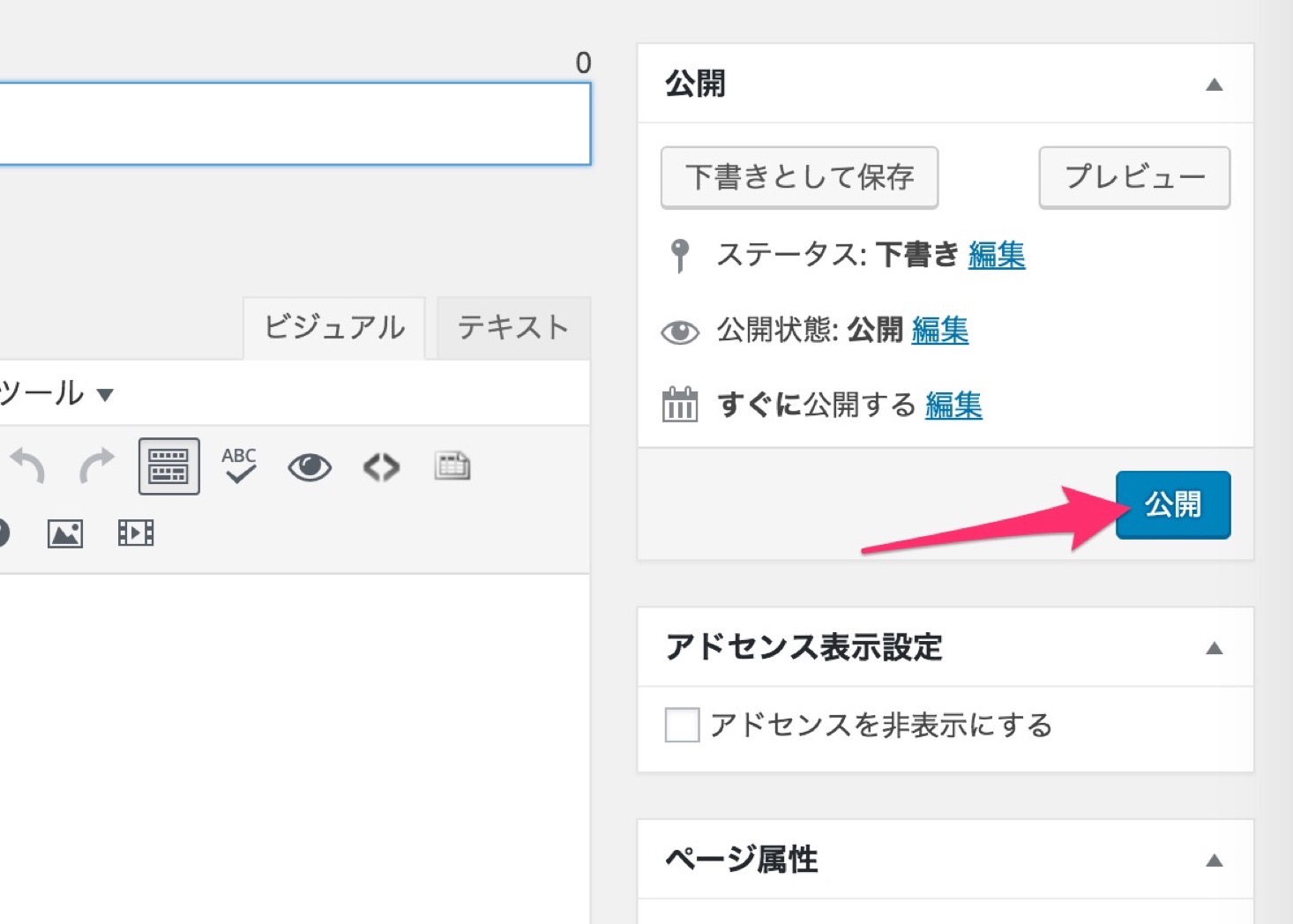
本文は特に入力する必要はありません。そのまま「公開」をクリックします。
グローバルメニューで有効化
これでページができました。グローバルメニューに追加してみましょう。
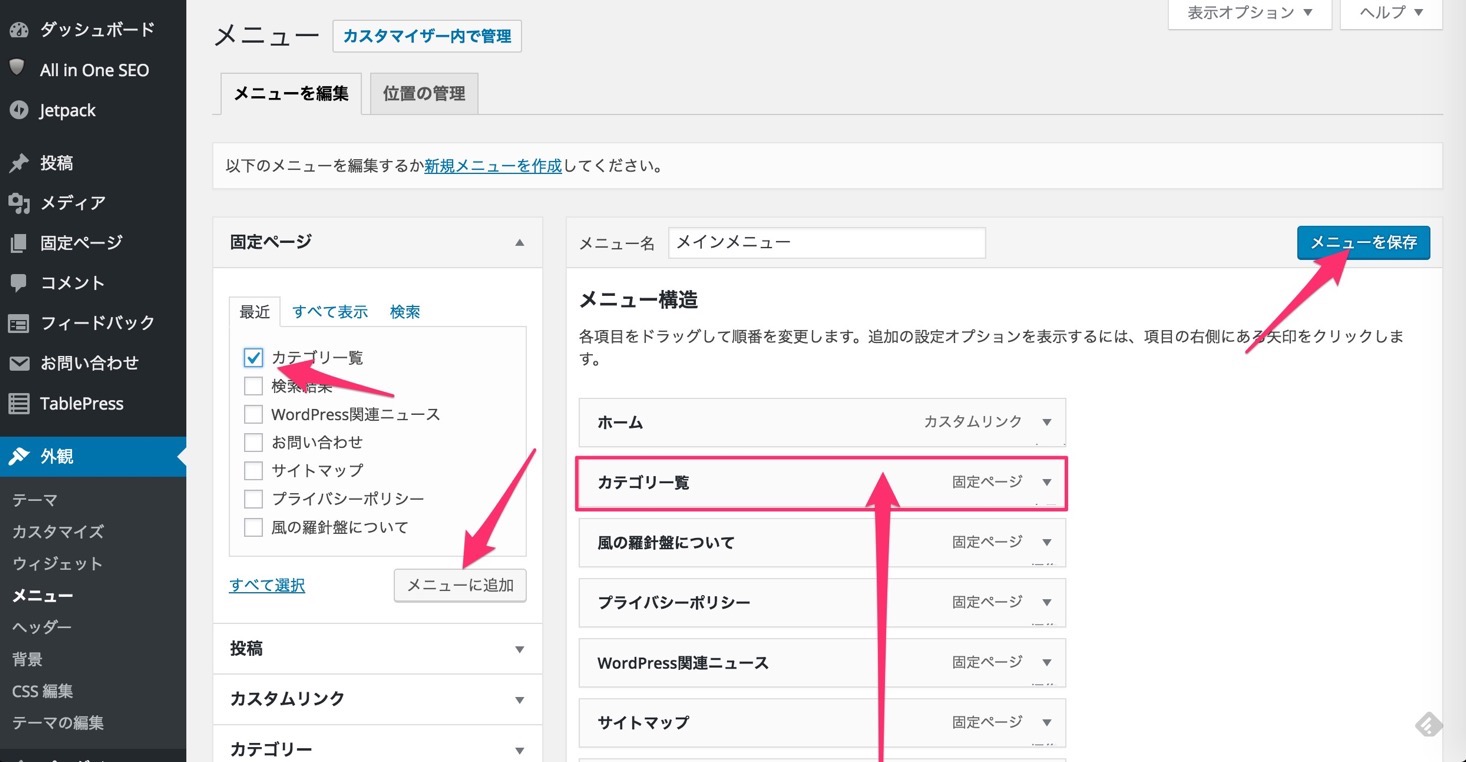
「メニュー」を開き、「カテゴリ一覧」にチェックを入れ、「メニューに追加」したら、右側メニュー構造部分で「カテゴリ一覧」をドラッグして表示させたいところに移動させます。
最後に「メニューを保存」をクリックします。
あとがき。
これで完成ですが、あとはstyle.cssでデザインを揃えればOKです。
完成形はこんな感じです。
ちなみに、これはgori.meさんのデザインを参考にしています。
gori.me(ゴリミー) | iPhone・Mac・iPad・WatchなどのApple情報を中心とした最新ITニュースや商品レビューをお届け!
そのため、style.cssを載せるのは控えますが、今回この各カテゴリのボタンを表示しているのは、
|
1 |
<div class="sibling"> |
という要素になりますので、いろいろとデザインを考えてみてくださいね!



































 Feedlyの購読、Pocketの使用方法
Feedlyの購読、Pocketの使用方法