
こんにちは。WordPressカスタマイズにハマっているちゃぼP(@chabo0429)です。
先日この風の羅針盤、それから部長サイトで、個別記事の一番下の部分にアイキャッチ付きのカテゴリページへのリンクが追加されております。
カテゴリをテキストで表示させるだけなら楽なのですが・・・やっぱりそこはアイキャッチ付きのカッコイイリンクの方が見栄えもいいし、分かりやすいですよね。
今日はその方法をご紹介していきます。
スポンサーリンク
「Advanced Custom Fields」プラグインをインストール
通常、カテゴリにアイキャッチ画像は付与することができません。
アイキャッチをカテゴリに付加させるために、まずは「Advanced Custom Fields」というプラグインをインストールします。
インストールとアイキャッチ画像の追加については、以下のサイトに詳しく解説されていますので、参考にしてみてください。
カテゴリーごとに異なるアイキャッチ画像を表示する | 西沢直木のIT講座
single.phpにカテゴリリンクを挿入
プラグインのインストールと、カテゴリへのアイキャッチ画像の追加が完了したら、個別記事のカテゴリページへのリンクを挿入したい部分に、以下のコードを挿入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<!--同タグ・同カテゴリー記事を出力--> <?php $tags = get_the_tags(); $categories = get_the_category(); $id = get_the_ID(); $args; if($categories){ $cat_array = array(); foreach($categories as $category){ array_push($cat_array, $category->slug); if($cats_string)$cats_string .= ","; $cats_string .= $category->slug; } } if($tags){ $tag_array = array(); foreach($tags as $tag){ array_push($tag_array, $tag->slug); } $args = array( 'tax_query' => array( 'relation' => 'OR', array( 'taxonomy' => 'category', 'field' => 'slug', 'terms' => $cat_array, 'include_children' => true, 'operator' => 'IN' ), array( 'taxonomy' => 'post_tag', 'field' => 'slug', 'terms' => $tag_array, 'include_children' => false, 'operator' => 'IN' ) ), 'post__not_in' => array($id), 'orderby'=>'rand', 'posts_per_page' => $count ); }else{ $args = array( 'category_name' => $cats_string, 'post__not_in' => array($id), 'orderby'=>'rand', 'posts_per_page' => $count ); } $the_query = new WP_Query($args); if($the_query->post_count > 0){ ?> <div class="cat-attention"> <p>この記事に関連するカテゴリ内の記事はこちら</p> </div> <?php if($categories){ ?> <?php foreach($categories as $category){ ?> <div class="same-categories"> <?php // カテゴリーのアイキャッチ画像を表示する $image = get_field('category-image', 'category_' . $category->cat_ID); ?><a href="<?php echo home_url().'/?cat='.$category->cat_ID; ?>"><div class="cat-image-single"> <?php echo wp_get_attachment_image($image['id']); ?></div> <div class="cat-desc-single"> <?php echo $category->name; ?> </div></a> </div> <?php } ?> <!-- .same-categories --> <?php } ?> <?php } ?> |
ちなみに、このコードだと、カテゴリ名がそのままタイトルに表示されますので、カテゴリの説明を表示させたい場合は、73行目の、
|
1 |
<?php echo $category->name; ?> |
を以下のように変更すると、カテゴリのディスクリプション(説明)を表示させることができます。
|
1 |
<?php echo $category->category_description; ?> |
どちらを表示させるかは、サイトのデザインに合わせて設定してみてください。
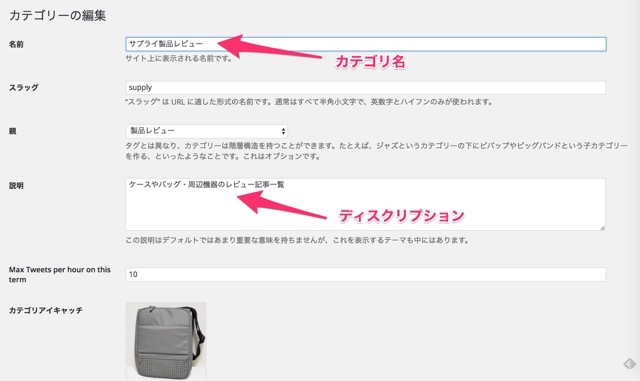
ちなみに部長はカテゴリ名を、ちゃぼPはディスクリプションを表示させています。
最後にstyle.cssでデザインを調整
これでソースコードは完成ですので、あとはスタイルシートでデザインを調整します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
.cat-image { float: left; margin-bottom: 10px; margin-right: 10px; } .cat-desc { margin: 0; font-size: 1.5em; } .cat-image-single { float: left; margin-bottom: 0px; margin-right: 10px; } .cat-desc-single { margin-left: 10px; font-size: 1.5em; position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } .same-categories { margin-bottom: 8px; width: 100%; height: 150px; border: 1px solid #ddd; float: left; } .same-categories a{ color: #000; text-decoration: none; display: block; height: 100%; transition: color .3s; } .same-categories a:hover{ color: #ff0000; background-color: #ffffdd; text-decoration: none; } .cat-attention{ color: #ffffff; background-color: #000000; width: 100%; height: 30px; font-size: 1.3em; text-align: center; margin-bottom: 5px; } |
これがPC用です。モバイル表示の時は少し文字を小さくしないとはみ出てしまう場合があるので、
|
1 2 3 4 5 6 7 8 9 10 |
@media screen and (max-width: 736px) { .cat-attention{ font-size: 0.95em; } .cat-desc-single { font-size: 1.3em; } } |
これを追加しています。
完成イメージ
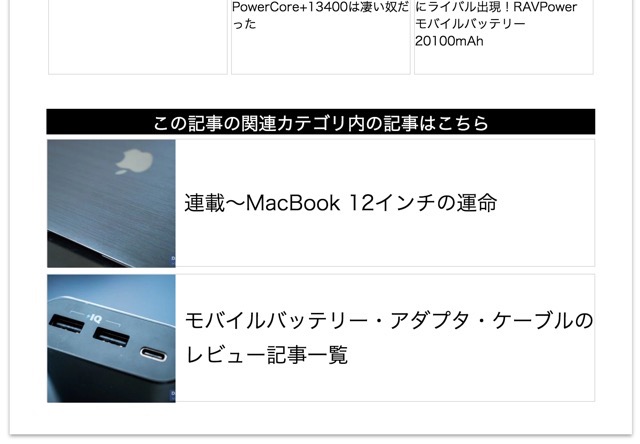
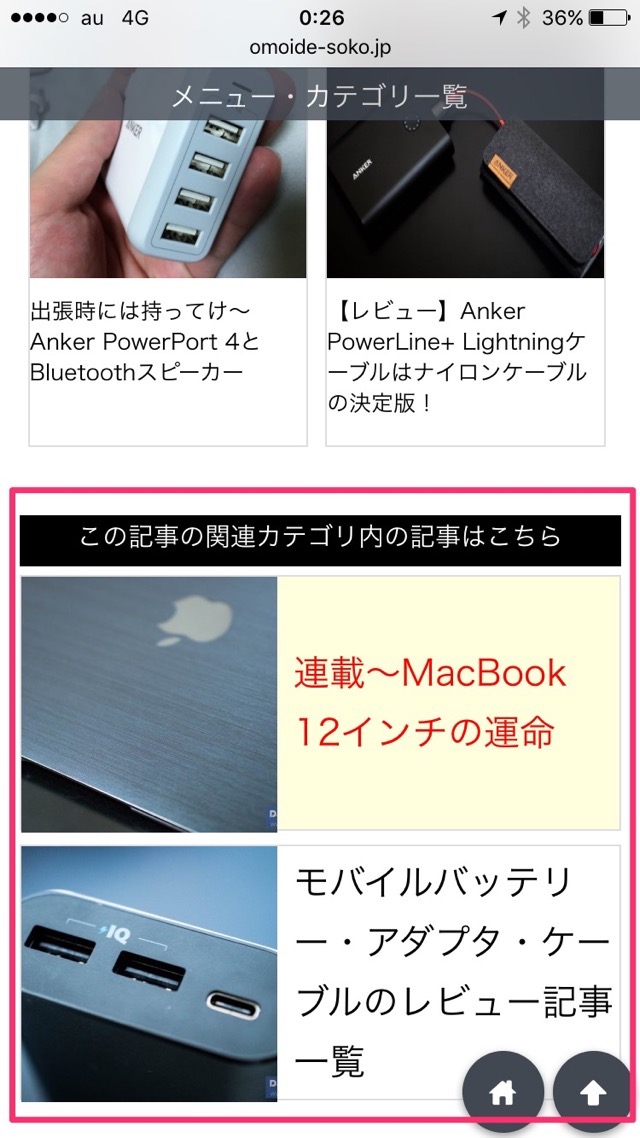
これで完成です。イメージはこちら。
個別記事の最下部に、カテゴリに設定したアイキャッチとディスクリプションが表示されています。
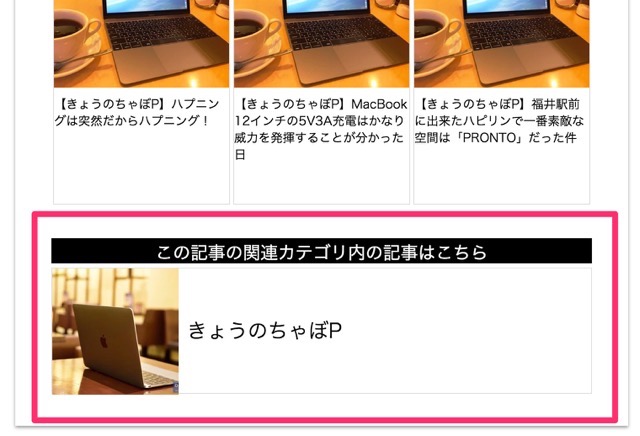
ちなみに、「きょうのちゃぼP」の記事は単一カテゴリにしか属していませんが、
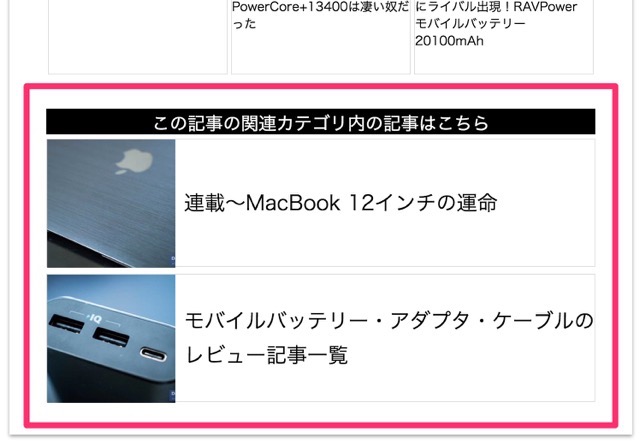
複数カテゴリに属する記事には、その記事が属する複数のカテゴリが縦に並んで表示されます。
部長の記事はこんな感じ。ページめくりの前に挿入しています。こちらはカテゴリ名をそのまま表示しています。
一方のモバイル表示はというと、
きちんと文字も小さくなって、綺麗に枠に収まっています。
プラグインの導入などもあって、少々手間がかかりますが、カテゴリページへのリンクを目立たせることでサイト内の回遊率アップに実際効果があるようで、カテゴリページへのアクセスが増加していますので、これはいい感じかも!
私の作成したコードは、simplicityとマテリアルで動作していますが、基本的なコードはテーマに左右されないはずなので、試してみてくださいね!
ぜひ試してみてくださいね!































 Feedlyの購読、Pocketの使用方法
Feedlyの購読、Pocketの使用方法