こんにちは。ちゃぼPです。
このサイトでは、WordPressテーマ「マテリアル」を使用しています。
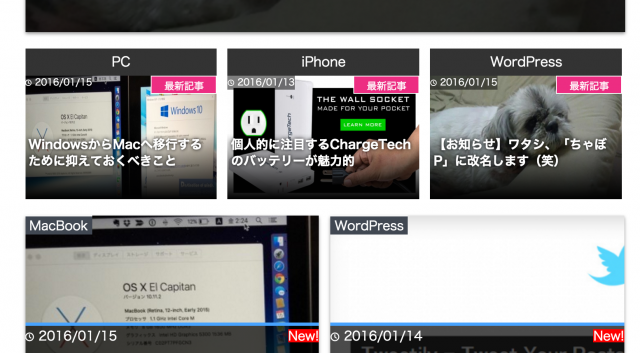
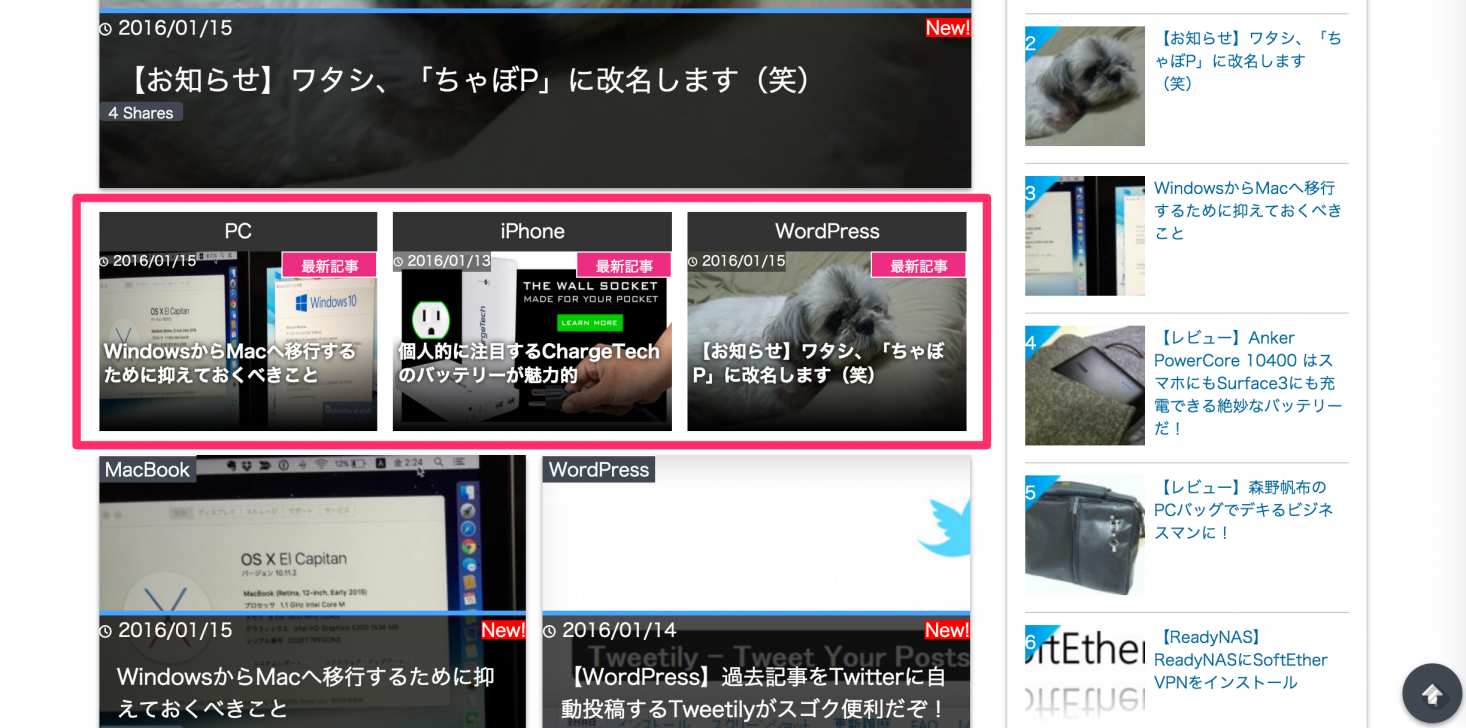
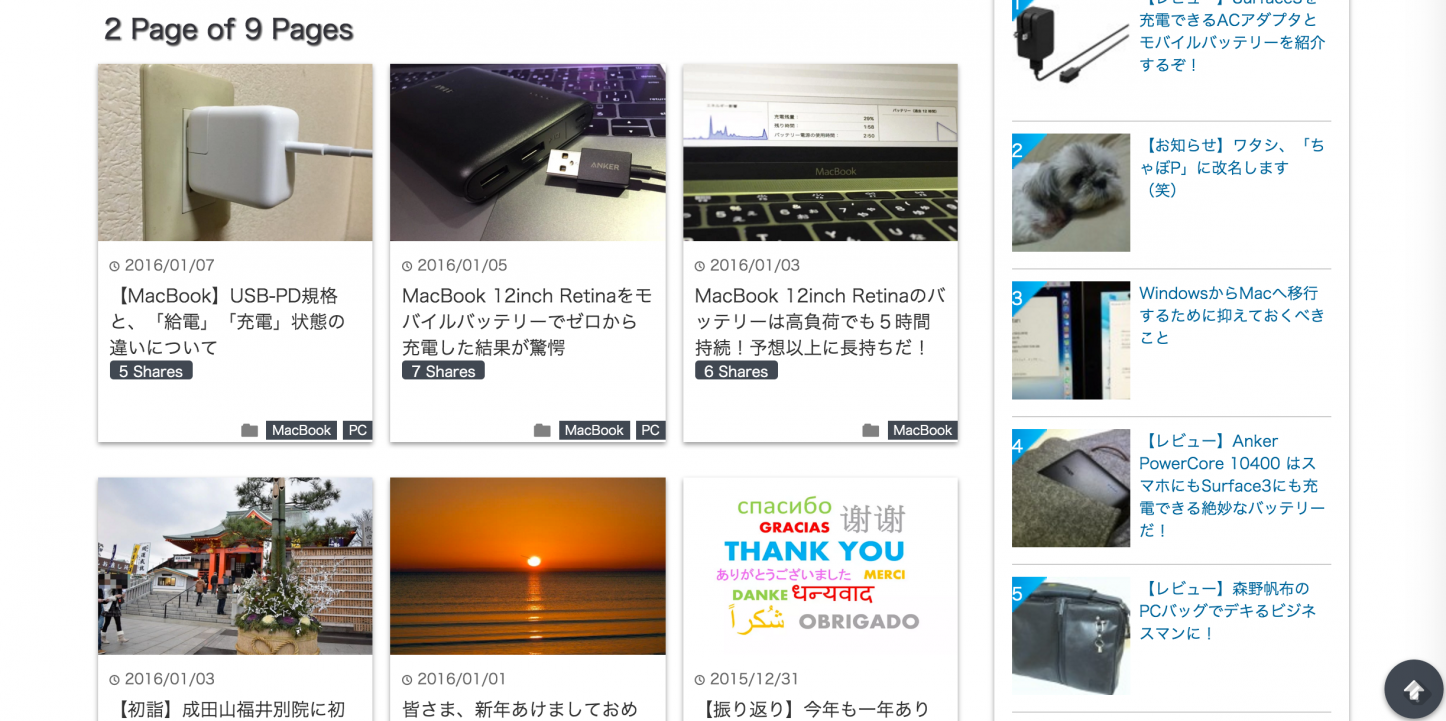
先日より、トップページのデザインが大きく変わっていますが、カテゴリ別のサムネイル付き新着記事を三つ並べてみました。
先に最新の記事を大きく表示するようにしたのですが、
カテゴリ別は、目立たせたいカテゴリだけをピックアップして目立たせることを目的としました。
今日はその方法をご紹介します!
元々の要望は、部長ナビのページ
私ちゃぼPは、昨年末に部長ナビさんから「カテゴリ別の新着記事を表示したいんだよねー」と要望を貰いまして、いろいろと調べながらの作業でした。
部長ナビのページはカテゴリーが多いので、6個のカテゴリーを表示するようにしています。ってか、本当は6個でも足りないくらいページ数が多いっすね。
http://nabi1080.com/management/wordpress/49875
私のサイトはページ数も少ないですから、三つにしています。
「loop.php」を編集する
まず、子テーマ内に、「loop.php」が存在しない場合は、子テーマ内にファイルをコピーしてから編集しましょう。
挿入するコードは、以下のようになります。
<?php if ($paged <= 1): ?>
<?php if ($counter <= 1): ?><!-- 最初の記事判別 -->
<!-- 新着カテゴリ1 -->
<div class="cat_article1">
<?php
$cat = 'pc';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/apps/wordpress/pc">PC</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(640, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">最新記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<!-- 新着カテゴリ2 -->
<div class="cat_article2">
<?php
$cat = 'iphone';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/apps/wordpress/iphone">iPhone</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(640, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">最新記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<!-- 新着カテゴリ3 -->
<div class="cat_article3">
<?php
$cat = 'wordpress';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/apps/wordpress/wordpress">WordPress</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail('large', array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">最新記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<?php else:?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail(array(400, 400), array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<div class="post-info">
<p class="up-date"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<?php get_template_part("sns_count") ?>
<p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p>
</div><!-- .post-info -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php endif;?><!-- /最初の記事判別 -->
<?php else:?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail(array(400, 400), array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<div class="post-info">
<p class="up-date"><span class="lsf">time </span><?php
the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<?php get_template_part("sns_count") ?>
<p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p>
</div><!-- .post-info -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php endif; ?>
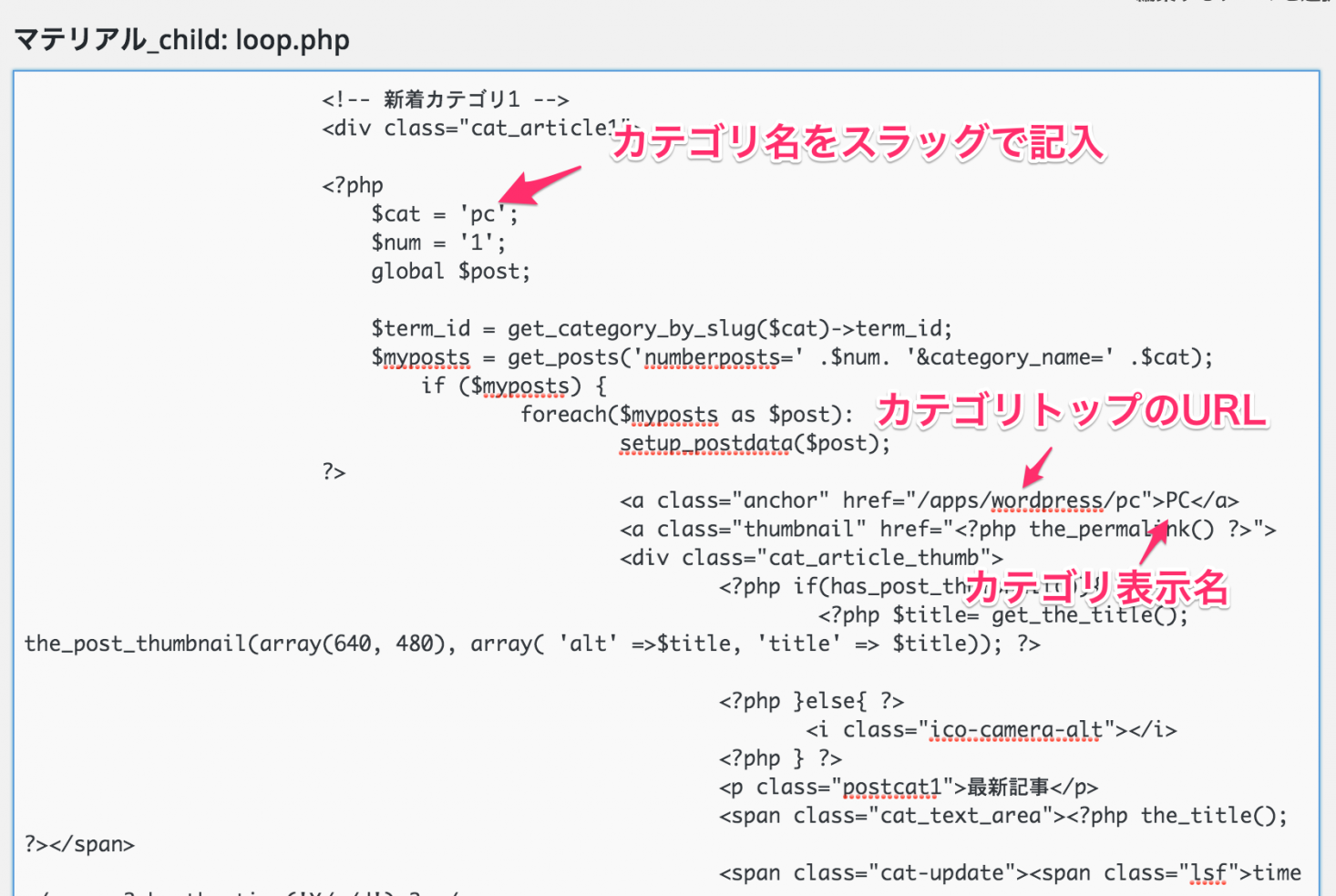
上の図のように、
- カテゴリスラッグ名
- カテゴリトップのURL
- カテゴリ表示名
を自分のサイトに合うように変更します。
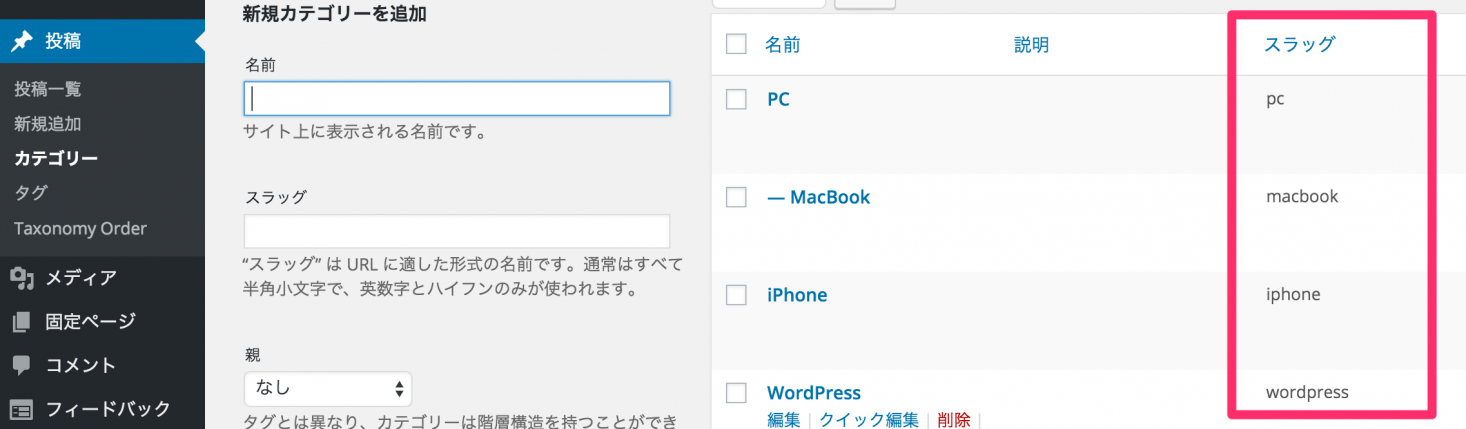
スラッグ名は、「投稿」–「カテゴリー」から調べられます。
なお、上記の例では、ページネーション機能によるトップページのページ送り2ページ目以降では表示させないようにしています。
1ページ目
2ページ目以降
モバイルでは表示しない設定
モバイル表示ではこのボックスは表示しないようにします。
function.phpへのモバイル定義の記述がされていない場合は、以下のページを参考に記載を行います。
先ほど挿入したコードを、下記の「ここに上のコードが入る」の部分に挿入します。
<?php if (is_mobile()) :?>
<?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?>
<div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>">
<div class="thumb-box sub-color-background">
<?php if(has_post_thumbnail()){ ?>
<a href="<?php the_permalink() ?>">
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
</a>
<?php }else{ ?>
<a href="<?php the_permalink() ?>" class="no-deco">
<div class="no-thumbnail"><p>No thumbnail</p></div>
</a>
<?php } ?>
</div><!-- .thumb-box -->
<div class="post-info">
<p class="up-date"><span class="lsf">time </span><?php the_time('Y/m/d') ?></p>
<?php
$days = 3;
$today = date_i18n('U');
$entry = get_the_modified_date('U');
$news = date('U',($today - $entry)) / 86400 ;
if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; }
?>
<h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3>
<?php get_template_part("sns_count") ?>
<p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p>
</div><!-- .post-info -->
</div><!-- .post -->
<?php
if($count==6){ ?>
<?php }
if($count%2==0){echo "<div class='clear2'></div>";}
if($count%3==0){echo "<div class='clear3'></div>";}
$count++;
?>
<?php else: ?>
ーーここに上のコードが入るーー
<?php endif; ?>
style.cssへ追記
次にstyle.cssへの追記です。
/* 最新のカテゴリ記事
--------------------------------------------------------- */
.cat_article1 {
margin:0 5px 20px 0px;
float: left;
width: 32%;
}
.cat_article2 {
margin:0 8px 20px 8px;
float: left;
width: 32%;
}
.cat_article3 {
margin:0 0px 20px 5px;
float: left;
width: 32%;
}
.cat_article_thumb {
width: 100%;
overflow: hidden;
position: relative;
}
.cat_article1 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article1 .anchor:hover, .cat_article1 .anchor:active {
text-decoration: underline;
}
.cat_article1 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article1 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article1 .thumbnail img {
width: 100%;
height: 150px;
display: block;
}
.cat_article1 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article1 .thumbnail:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
}
.cat_article1 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat_article2 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article2 .anchor:hover, .cat_article2 .anchor:active {
text-decoration: underline;
}
.cat_article2 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article2 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article2 .thumbnail img {
width: 100%;
height: 150px;
display: block;
}
.cat_article2 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article2 .thumbnail:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
}
.cat_article2 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat_article3 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article3 .anchor:hover, .cat_article3 .anchor:active {
text-decoration: underline;
}
.cat_article3 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article3 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article3 .thumbnail img {
width: 100%;
height: 150px;
display: block;
}
.cat_article3 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article3 .thumbnail:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
}
.cat_article3 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat-update{
font-size: 0.7em;
position:absolute;
top:0px;
left:0px;
color: #fff;
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.5);
}
.cat_text_area {
padding: 4px 4px 0;
position: absolute;
bottom: 0;
right: 0;
left: 0;
color: #fff;
font-weight: bold;
overflow: hidden;
height: 80px;
line-height: 20px;
font-size: 15px;
text-decoration: none;
background: rgba(3,3,3,0.6);
background: -webkit-gradient(linear,left top,left bottom,from(rgba(0,0,0,0)),to(rgba(2,2,2,1.0)));
background: -moz-linear-gradient(top, rgba(0,0,0,0), rgba(2,2,2,1.0));
text-shadow: 0 0 5px rgba(0,0,0,1.0);
}
.postcat1 {
position:absolute;
top:0px;
right:0px;
background-color: #EA3382;
border:1px solid #fff;
color: #ffffff;
display: inline-block;
font-size: 12px;
line-height: 1.5;
margin: 0;
padding: 2px 15px 0;
}
/* ここまで
これで完成です。
上記の例はマテリアルでの実装例ですが、トップページを表示するテンプレートに記載すれば、特にマテリアルだけではなく実装できると思います。
カテゴリを目立たせたい方は、試してみてくださいね!





こんにちは、鈴江です。
部長ナビさんのどころでコード使わせていただきました。
このトップページにカテゴリ新着記事表示やりたかったんです。
ありがとうございます。
鈴江
どうぞどうぞ!
どんどん使ってやってください。でも少し色を変えるとかした方がいいかもです。
あまりに部長サイトに似てしまうので・・・