先日、BIC SIMのことについてレビュー記事を投稿した際に、料金表を載せましたが、実は表を挿入するときにちょっとしたトラブルがありました。
「TinyMCE Advanced」という表を作成できる拡張プラグインをインストールしてあるのですが、表を挿入しても罫線が表示されないという現象が発生しました。
これは使っているテーマに依存する問題だと思うのですが、スタイルシートに定義を試みても改善されなかったことと、もっと手軽に表を挿入したいと思い、別のブラグインを試してみることに。
今回は「Table Press」というプラグインを紹介します。
インストールから初期設定まで
プラグインは管理画面からインストール可能です。
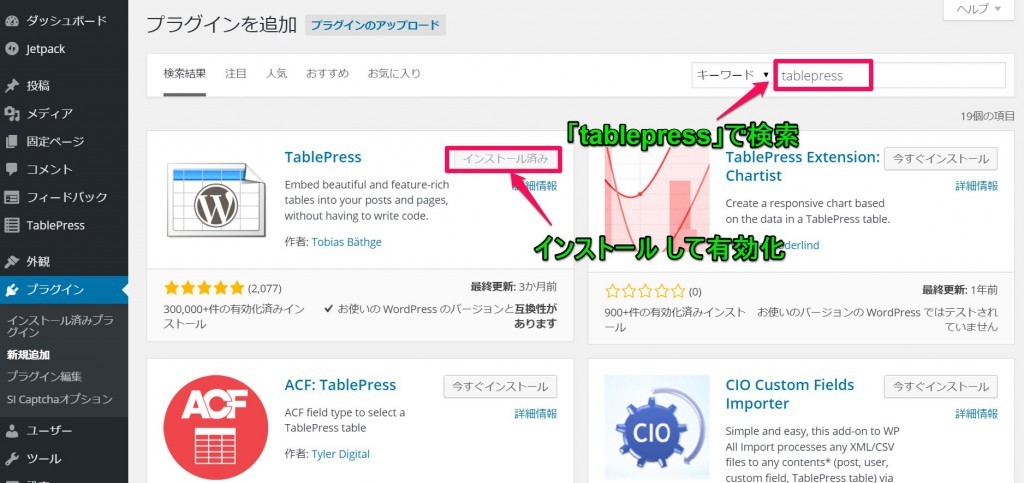
プラグインの新規追加から、「tablepress」で検索してインストールし、有効化してください。
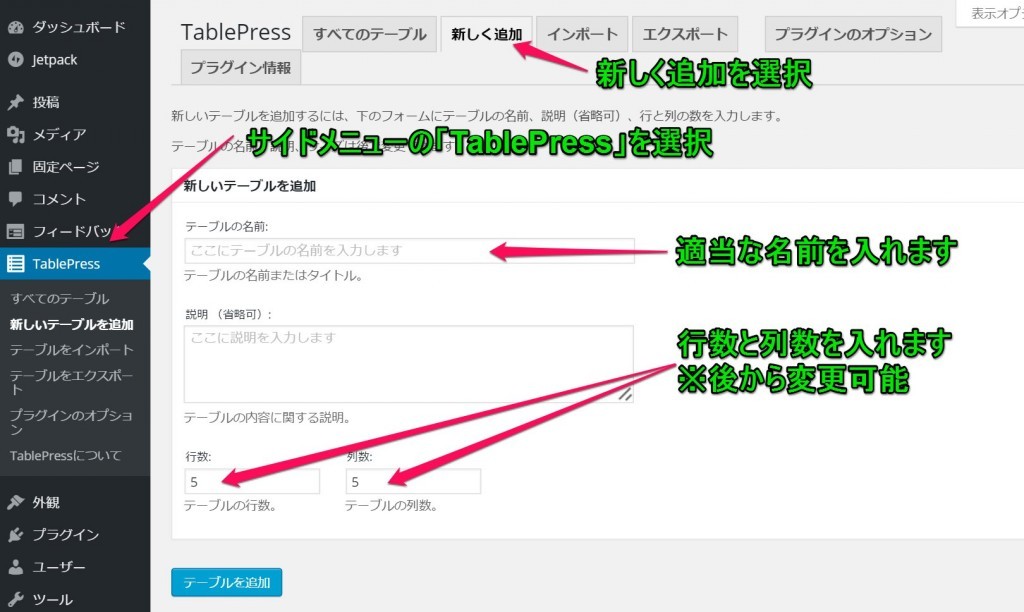
有効化すると、サイドバーに「TablePress」メニューが表示されるので、そこから表の作成に入ります。
上部の新しく追加タブを選んで、テーブルの名前や行数、列数を入れて「テーブルを追加」をクリックすれば表が完成します。ちなみに、行数や列数は後で増やしたり減らしたり出来ますので安心してください。
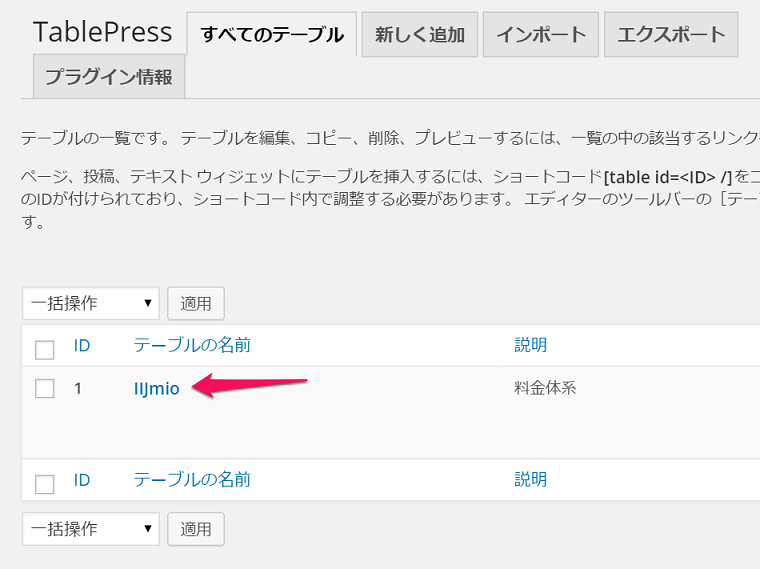
「すべてのテーブル」タブを選択すると、作成した表が表示されているはずです。
これで表の大枠は完成です。次に表の内容を作っていきます。
文字の装飾はタグ付けしてキレイに整形
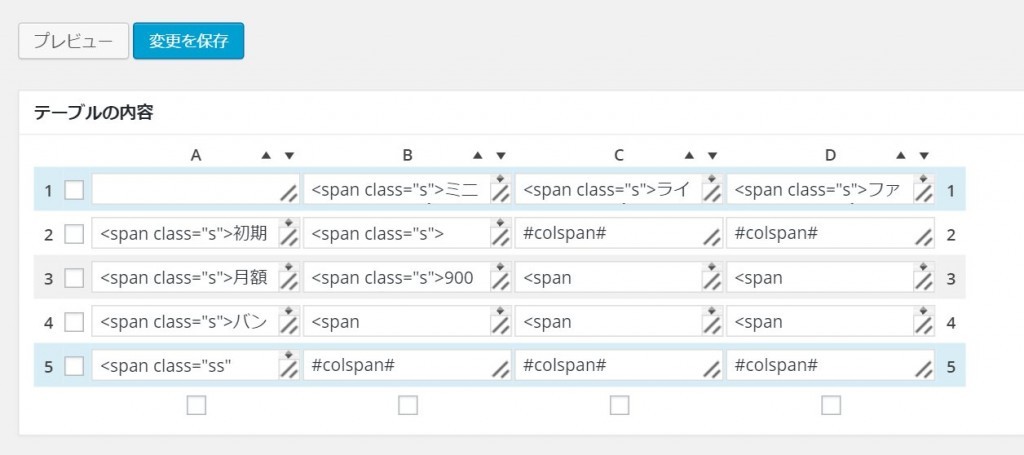
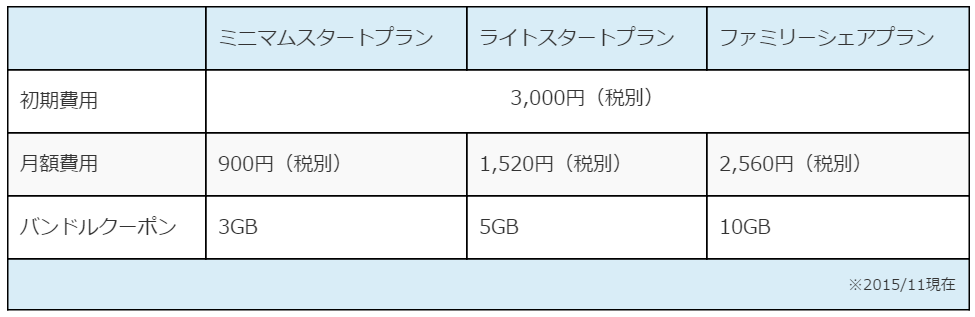
これが以前作成したのBIC SIMの料金表の記述です。
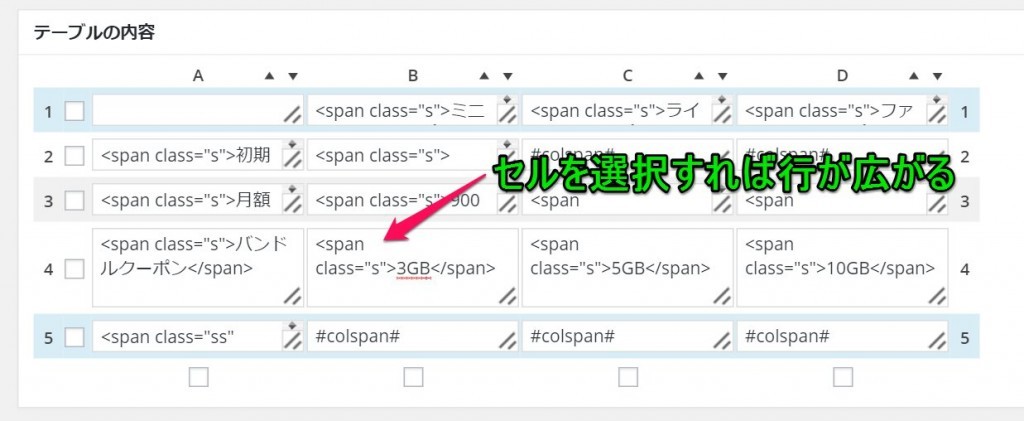
ちなみに、

セルを選択すると、行が広がって編集しやすくなります。
今回は文字の大小を付けたかったので、「span class」で多少装飾しました。
見出し行やセルの結合はオプションパネルで操作OK!
1行目と5行目は見出しなので、ブルーの背景になっていますが、
オプションパネルでチェックするだけ。
また、2行目や5行目はセルを結合させているので「colspan」が入っていますが、結合させたいセルの一番左のセルに文字を入れ、その右側のセルを選んで「テーブルの操作」パネルの「セルを結合」を選択すれば自動でタグが挿入されます。
直感的で判りやすい!
最後に「変更を保存」して完成です。
実際に表示させてみるとこんな感じ。
キレイに表示されました!!
使っているテーマにも依存するのかもしれませんが、思ったように表が作れないなーと思われている方は試してみてくださいね。