こんにちは。chaboです。
すっごいどうでもいいことなんスけど、今私のサイトの右サイドバーに表示している「人気の記事」には「WordPress Popular Post」という有名なプラグインのウィジェットが配置してあります。
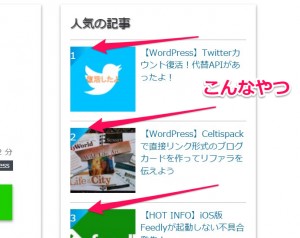
ちょっとひと手間加えまして、各順位の間にグレーの仕切り線を入れ、その他に順位の表示とその順位の背景に青い三角を表示して目立たせています。
順位表示するだけなら色々のサイトで紹介されているのでそちらを参考にしていただければと思うのですが、
http://nabi1080.com/management/wordpress/35416
ちょっと背景のスクエアが画像を邪魔しちゃうな~と思っていたのですね。
で、DigiPressのMAGJAMとかを見ると、三角の見出しが付いているじゃないですかあ。
http://wdplu.com/
これを見たら、「いいなあ~、イカスな~」なんて思った次第。
なので、ちょっと自分なりに真似してみました。素人仕事なんでご容赦を。
「まずは青い背景の三角画像を作るのだ」の巻
大したもんじゃありませんよ。フリーのそれらしいアイコンファイルを拾ってきて、エディタでちょっとグラデーションに加工しただけです。
![]()
まあ、需要無いでしょうが・・・^^; 一応ねw
「WordPress Popular Post」にランキングその他を表示
次に、各ランキングの間に仕切り線を入れるのと、ランキング数字の挿入、それから背景に上のアイコンを挿入します。
.wpp-list {
counter-reset: rank-number;/*ここは自分の好きな名前でOK*/
list-style: none;
}
.wpp-list li:before {
background-image: url(画像のURL);
color: #FFF;
content: counter(rank-number);/*()内はcounter-resetで指定したものをそのまま書く*/
counter-increment: rank-number;/*ここはcounter-resetで指定したものをそのまま書く*/
text-align: left;
opacity: .999;
float: left;
line-height: 30px;
width: 30px;
height: 30px;
background-color: ;
border-radius: 0px;
-moz-border-radius: 0px;
margin-right: -30px;
}
.wpp-list li {
margin-top: -1px;
padding: 10px 0px 0px 0px;
border-top:1px solid #CCC;
}
「Newpost Catch」に仕切り線を挿入
ついでに同じようなボックスの新着情報を表示する「Newpost Catch」にも仕切り線を入れちゃいましょう。
#npcatch li{
clear: both;
margin-top: -1px;
padding: 10px 0px 0px 0px;
border-top:1px solid #CCC;
}
#npcatch img{
display:inline;
float:left;
margin-right: 8px !important;
border:none;
}
#npcatch .title{
font-size: 0.95em;
margin-bottom: 15px;
}
#npcatch .date{
font-size: 0.65em;
display: block;
margin-top: 3px;
margin-left: 10px;
color: #666;
float: right;
}
こんな感じで行けるかと思います。
サイトの全体感に合わせてやっていただくほうが良いかと思いますので、よろしければ参考にしてください。