ブログにリンクを貼る場面というのが結構ありますよね。
少し前なら、テキストにハイパーリンクを貼ってオシマイでしたが、最近のブログにはいろいろとビジュアル的にオシャレなガジェットが表示されるものが増えていますね。
はてなブログのようなアイキャッチ画像入りのリンクボックス的なものが実にわかりやすいですよね。
リンク先へちょっと飛んでみようかな、そうか、ここがネタ元か、というのも直感的に分かりますし。
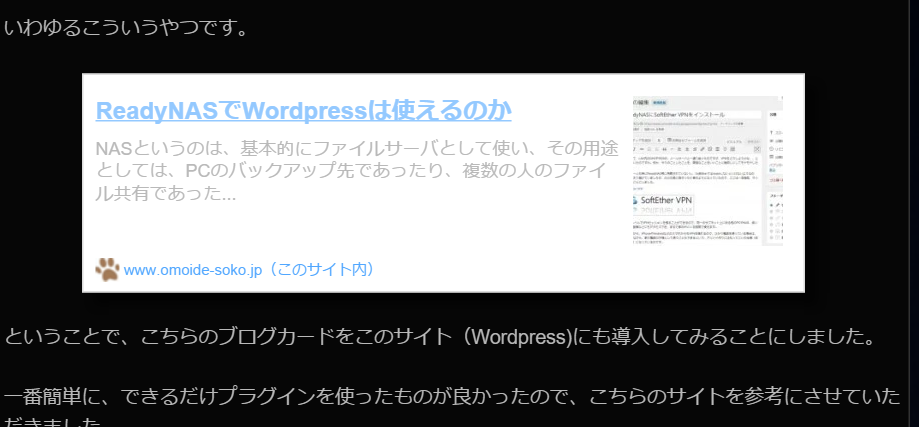
いわゆるこういうやつです。
[blogcard url=”http://www.omoide-soko.jp/apps/wordpress/readynas/91″]
ということで、こちらのブログカードをこのサイト(Wordpress)にも導入してみることにしました。
一番簡単に、できるだけプラグインを使ったものが良かったので、こちらのサイトを参考にさせていただきました。
[blogcard url=”http://poporon.poponet.jp/pz-hatenablogcard”]
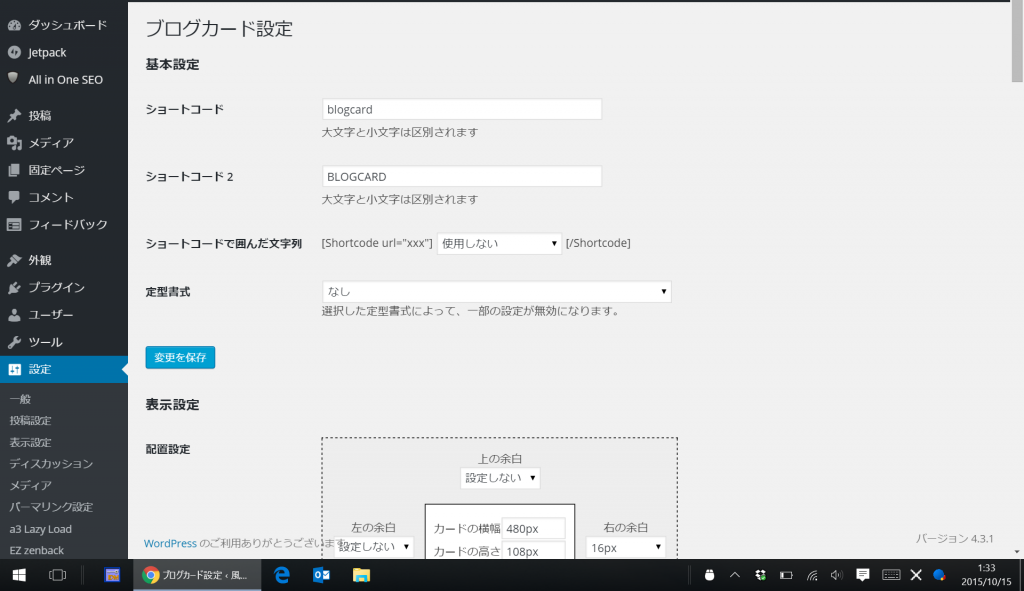
まずはプラグインのインストール
WordPress公式プラグインディレクトリから「Pz-HatenaBlogCard」というプラグインをインストールします。
その後設定画面で表示設定を行えば前準備は終わりです。
さて、次は実際にブログカードを本文中に配置するのですが、「ショートコード」という、まあプログラムで言うところの変数というか、定義されたコマンドを打ち込むだけでいいのです。ただ、いちいち書くのも面倒なので、最も簡単に、ブックマークレットというものを使います。
ブックマークレットで簡単にリンクを作成
上記のサイトに有る、「ショートコードを取得するブックマークレット」というところにある「getBlogCard」という部分を、Chromeのブックマークバーにドラッグしてみてください。
 すると、「getBlogCard」というリンクがブックマークバーに入ります。
すると、「getBlogCard」というリンクがブックマークバーに入ります。
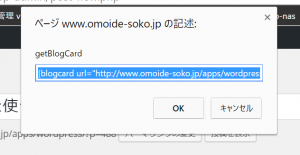
この状態でリンク先のページを表示させ、このリンクをクリックすると・・
 自動的にショートコードが埋め込まれたリンクが生成されます。これをコピーして本文に貼り付けると、、
自動的にショートコードが埋め込まれたリンクが生成されます。これをコピーして本文に貼り付けると、、
バッチリ入りました!!!
皆さんもちょっとオシャレなリンクを挿入したくなったら、是非試してみてください、ちなみに所要時間は10分ほどでしたよ!