こんにちは。ちゃぼP(@chabo0429)です。
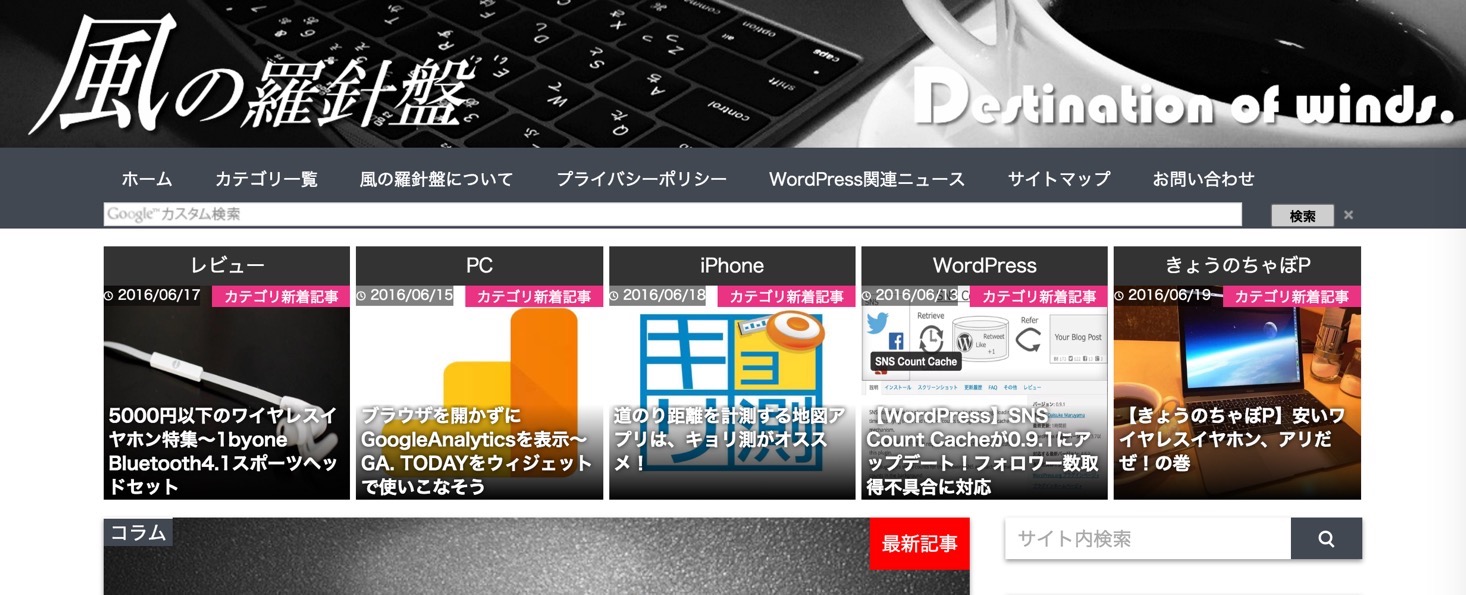
今日のちゃぼPでも触れましたが、トップページのカテゴリ新着ボックスを3つから5つに増やしました。
早速部長も実装して、両サイトともなんだかトップページに暖簾がかかったようになっております(笑)
というわけで、今日はその実装方法をご紹介します。
カテゴリ新着ボックスは、「main」カラム前に挿入すること
これまでのカテゴリ新着ボックスは、メインカラムのトップ部分に挿入していましたが、それだと横に3枚が限界でした。というのも、サイドバーがヘッダーのすぐ下から始まってしまうため、メインカラムの幅しか使えませんでしたので、これを横いっぱいに使えるようにします。
トップページの要素を読み込む順番は、「ヘッダー」→「メイン・サイド」→「メイン」→「サイド」→「フッター」の順番で読み込みます。
そのため、「メイン」にボックスを挿入してしまうと、サイドバーがその前から始まってしまうのです。
そこで、ヘッダーの直後に挿入することにします。
Simplicityの場合は「before-main.php」に挿入
Simplicityの場合は、あらかじめ子テーマの中に「before-main.php」が存在していますので、そこにコードを挿入します。
<?php //メインカラムの手前に何かを挿入したいときは、このテンプレートを編集 //例えば、3カラムの左サイドバーなどをカスタマイズで作りたいときなどに利用します。 ?> 〜ここにコード挿入〜
すごく簡単ですね。よくSimplicityでヘッダー下に画像を挿入しているサイトを見かけますが、ここに入れていたんですね。
マテリアルの場合は「header.php」に挿入
マテリアルの場合はちょっと気をつけなければいけません。トップページを読み込む際には「header.php」→「loop.php」の順番でファイルを読み込みますが、loop.phpを読み込む時には、すでにメインカラムが始まっているので、header.phpに挿入しなければなりません。
(省略) <script type="text/javascript" src="http://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script> </div> </nav> <div class="main-side"> 〜ここにコードを挿入〜 <div class="main">
このように、メインカラムが始まる前にコードを挿入します。
表示部ソースコード
実際にボックスを表示するは両テーマとも同じです。
<?php if ( is_home() || is_front_page() ) : ?>
<?php if (is_mobile()) :?>
<?php else: ?>
<?php if ($paged <= 1): ?>
<!-- 新着カテゴリ1 -->
<div class="cat_article1">
<?php
$cat = '(スラッグ名1)';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/category/(スラッグ名1)">カテゴリ1</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">カテゴリ新着記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<!-- 新着カテゴリ2 -->
<div class="cat_article2">
<?php
$cat = '(スラッグ名2)';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/category/(スラッグ名2)">カテゴリ2</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">カテゴリ新着記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<!-- 新着カテゴリ3 -->
<div class="cat_article3">
<?php
$cat = '(スラッグ名3)';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/category/(スラッグ名3)">カテゴリ3</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">カテゴリ新着記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<!-- 新着カテゴリ4 -->
<div class="cat_article4">
<?php
$cat = '(スラッグ名4)';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/category/(スラッグ名4)">カテゴリ4</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">カテゴリ新着記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<!-- 新着カテゴリ5 -->
<div class="cat_article5">
<?php
$cat = '(スラッグ名5)';
$num = '1';
global $post;
$term_id = get_category_by_slug($cat)->term_id;
$myposts = get_posts('numberposts=' .$num. '&category_name=' .$cat);
if ($myposts) {
foreach($myposts as $post):
setup_postdata($post);
?>
<a class="anchor" href="/category/(スラッグ名5)">カテゴリ5</a>
<a class="thumbnail" href="<?php the_permalink() ?>">
<div class="cat_article_thumb">
<?php if(has_post_thumbnail()){ ?>
<?php $title= get_the_title(); the_post_thumbnail(array(720, 480), array( 'alt' =>$title, 'title' => $title)); ?>
<?php }else{ ?>
<i class="ico-camera-alt"></i>
<?php } ?>
<p class="postcat1">カテゴリ新着記事</p>
<span class="cat_text_area"><?php the_title(); ?></span>
<span class="cat-update"><span class="lsf">time </span><?php the_time('Y/m/d') ?></span>
</div>
</a>
<?php
endforeach;
?>
<?php }else{ ?>
<p>記事がありません</p>
<?php } ?>
</div>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
「スラッグ1〜5」はご自分のサイトのカテゴリのスラッグ名に書き換えます。「カテゴリ1〜5」は、ボックスのインデックスに表示させたいカテゴリ名に書き換えます。
style.cssでデザインを整えます
最後に、デザインを整えます。
/* 最新のカテゴリ記事
--------------------------------------------------------- */
.cat_article1 {
margin:0 0px 15px 0px;
float: left;
width: 19.6%;
}
.cat_article2 {
margin:0 0px 15px 5px;
float: left;
width: 19.6%;
}
.cat_article3 {
margin:0 0px 15px 5px;
float: left;
width: 19.6%;
}
.cat_article4 {
margin:0 0px 15px 5px;
float: left;
width: 19.6%;
}
.cat_article5 {
margin:0 0px 15px 5px;
float: left;
width: 19.6%;
}
.cat_article_thumb {
width: 100%;
overflow: hidden;
position: relative;
}
.cat_article1 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article1 .anchor:hover, .cat_article1 .anchor:active {
text-decoration: underline;
}
.cat_article1 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article1 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article1 .thumbnail img {
width: 100%;
height: 180px;
display: block;
}
.cat_article1 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article1 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat_article2 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article2 .anchor:hover, .cat_article2 .anchor:active {
text-decoration: underline;
}
.cat_article2 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article2 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article2 .thumbnail img {
width: 100%;
height: 180px;
display: block;
}
.cat_article2 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article2 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat_article3 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article3 .anchor:hover, .cat_article3 .anchor:active {
text-decoration: underline;
}
.cat_article3 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article3 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article3 .thumbnail img {
width: 100%;
height: 180px;
display: block;
}
.cat_article3 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article3 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat_article4 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article4 .anchor:hover, .cat_article4 .anchor:active {
text-decoration: underline;
}
.cat_article4 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article4 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article4 .thumbnail img {
width: 100%;
height: 180px;
display: block;
}
.cat_article4 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article4 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat_article5 .anchor {
padding: 3px 5px;
display: block;
color: #fff;
background: #333;
font-size: 16px;
text-decoration: none;
overflow: hidden;
*zoom: 1;
text-align: center;
}
.cat_article5 .anchor:hover, .cat_article5 .anchor:active {
text-decoration: underline;
}
.cat_article5 .anchor span {
float: right;
font-size: 9px;
background: #fff;
color: #333;
padding: 5px 3px;
}
.cat_article5 .thumbnail {
display: block;
color: #333;
background: #fff;
text-decoration: none;
line-height: 1.5;
font-size: 16px;
position: relative;
overflow: hidden;
*zoom: 1;
}
.cat_article5 .thumbnail img {
width: 100%;
height: 180px;
display: block;
}
.cat_article5 .thumbnail:hover {
color: #e22f26;
background: #ffffea;
}
.cat_article5 .thumbnail .title {
padding: 3px;
height: 70px;
}
.cat-update{
font-size: 0.7em;
position:absolute;
top:0px;
left:0px;
color: #fff;
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.5);
}
.cat_text_area {
padding: 0 4px 0;
position: absolute;
bottom: 0;
right: 0;
left: 0;
color: #fff;
font-weight: bold;
overflow: hidden;
height: 80px;
line-height: 20px;
font-size: 15px;
text-decoration: none;
background: rgba(3,3,3,0.6);
background: -webkit-gradient(linear,left top,left bottom,from(rgba(0,0,0,0)),to(rgba(2,2,2,1.0)));
background: -moz-linear-gradient(top, rgba(0,0,0,0), rgba(2,2,2,1.0));
text-shadow: 0 0 5px rgba(0,0,0,1.0);
}
.postcat1 {
position:absolute;
top:0px;
right:0px;
background-color: #EA3382;
color: #ffffff;
display: inline-block;
font-size: 12px;
line-height: 1.5;
margin: 0;
padding: 0px 10px 0;
}
/* ここまで
ボックスの横幅やマージンはサイトによって微妙に違うと思いますので、適宜調整を。
完成
これでボックスの完成。実際に表示させてみましょう。
横幅もバッチリ合いました!
ある程度のカテゴリが増えてくると、アイキャッチ付きのカテゴリボックスはインパクトもあって、回遊率アップにも効果的・・かなとも思っています(笑)
こんな感じで自由にカスタマイズできるのも、WordPressのいいところです。是非皆さんのサイトもお試しあれ!


ちゃぼP様
いつもサイトを拝見して参考にさせていただいております。
このカテゴリー別、最新記事の表示も早速導入しようと思いSimplicityの子テーマ(before-main.php)に
コードをコピペして「スラッグ1〜5」にカテゴリーのスラッグを入力したのですが、記事がありませんと表示されました。
自分のブログの場合、カテゴリーを「親と子」で以下のように分けているのですが、これが影響しているのでしょうか?
(例)
↓
(親)→ダイエット(50←記事数合算)
(子)→食事(15←記事数)
(子)→運動(25←記事数)
(子)→美容(10←記事数)
教えていただけると幸いです。
よろしくお願いいたします。
れんさん、こんにちは!ご訪問いただきたありがとうございます。
さて、カテゴリのスラッグは正しく入力されていますでしょうか。(9行目に記述した部分で抽出します)
「投稿」-「カテゴリー」でスラッグの列に表示されている英数字の文字列がそれになります。
親と子の関係については、
「親カテゴリ」のスラッグを入れる→親、子どちらかに含まれる記事がすべて表示される
「子カテゴリ」のスラッグを入れる→子に含まれる記事のみ表示される
という違いのみで、どちらを入れても記事があれば表示されるはずですが・・・
ちゃぼP様
ご回答ありがとうございます。
超ド素人なので、とんでもない勘違いをしてました~すいません;;
$cat = ‘(スラッグ名1)’;
↑
このコードのスラッグ名1だけの部分にスラッグをコピペしてファイルを更新していたのです・・・
つまり・・・()をそのまま残してやっていたのが原因でした。
お手数をおかけしてすいませんでした;
無事、カテゴリー別の最新記事が表示されました。
どうもありがとうございました。
ちょっと分かりにくかったですね。表示されて何よりです!