11月20日をもって、Twitterの非公式APIである「count.json」が終了して3日。
このサイトでは、テーマ「マテリアル」に暫定措置を施して非表示にしていたのですが、
http://www.omoide-soko.jp/apps/wordpress/wordpress/1329
なんと代替のAPIがあることがわかりました。
まだ3日しか経過してないのにね^^;
代替のAPIである「coount.jsoon」
代替のAPIはdigitiminimiという会社がリリースしたAPIのようです。
http://digitiminimi.com/
まずは、ユーザー登録
このAPIを利用するにはサイトとメールアドレスを登録する必要があります。
http://jsoon.digitiminimi.com/
こちらでサイトのURLとメールアドレスを登録します。
しばらくすると「登録完了メール」送られてくるので、記載されているURLにアクセスしてください。
Twitterアカウントを連携するリンクが表示されるので、「連携する」をクリックすれば完了です。
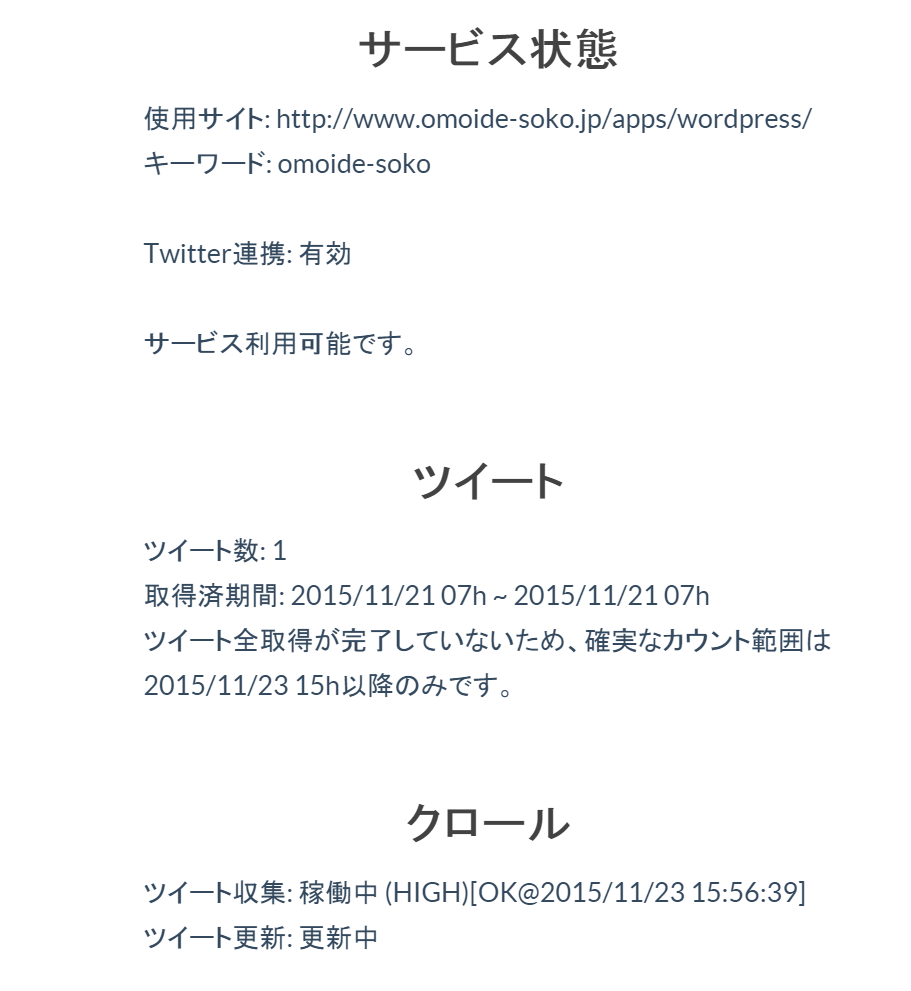
収集済みのツイートカウント数が表示されています。サイト全体をクロールするまでにはちょっと時間がかかりそうです。
「SNS Count Cache」を編集
このサイトではプラグイン「SNS Count Cache」を利用していますので、このプラグインのクロール先URLを新しいURLへ変更します。
修正前のAPIのURL
http://urls.api.twitter.com/1/urls/count.json
修正後のAPIのURL
http://jsoon.digitiminimi.com/twitter/count.json
class-share-crawler.phpを編集
プラグインのクロール用ファイルに上記の修正を加えます。
ファイルパス:(サイトの場所)/wp-content/plugins/sns-count-cache/includes
ファイル名 :class-share-crawler.php
このファイルの155行目のURLを変更します。
if ( isset( $target_sns[SNS_Count_Cache::REF_SHARE_TWITTER] ) && $target_sns[SNS_Count_Cache::REF_SHARE_TWITTER] ) {
/* $query_urls[SNS_Count_Cache::REF_SHARE_TWITTER] = 'http://urls.api.twitter.com/1/urls/count.json?url=' . $url;*/
$query_urls[SNS_Count_Cache::REF_SHARE_TWITTER] = 'http://jsoon.digitiminimi.com/twitter/count.json?url=' . $url;
}
こんな感じで旧URLの1行ををコピーしてコメントアウトした上で新しいURLの行を追記するといいでしょう。
あ、編集の前にはバックアップを取っておくことを忘れずに。
終わったら上書き保存します。これで編集は完了です。
Twitterの収集を有効化
前回のcount.jsonの閉鎖に伴って、プラグインの「SNS Count Cache」のTwitterの収集を無効にしていたのですが、これを復活させます。
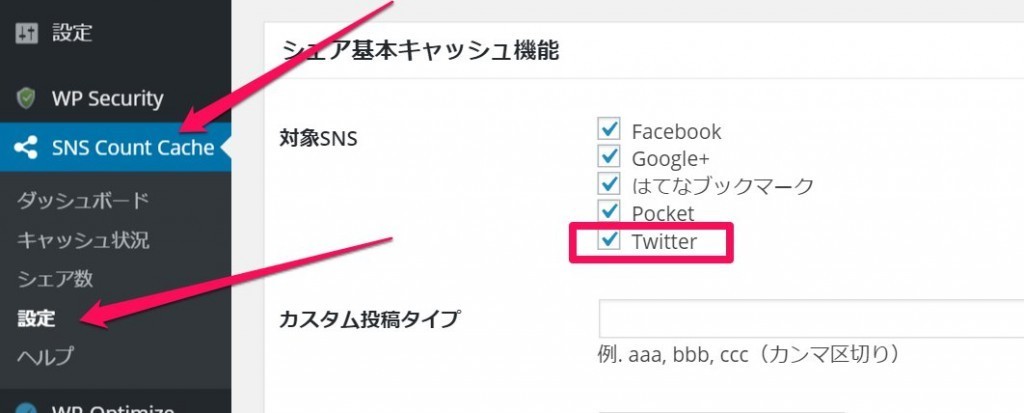
コントロールパネルの「SNS Count Cache」-「設定」からTwitterのチェックボックスを入れて保存します。
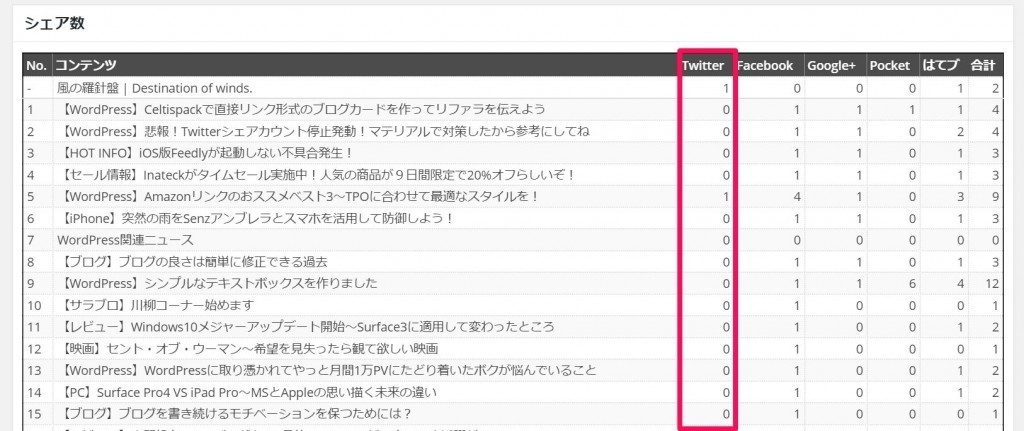
サイト全体の収集には時間がかかるので、「0」が多いですが、これはしばらくすると上がってくるかな・・
元々0なのも多いというのは内緒ですけど^^;
テーマに加えた修正を元に戻す
ブラグインに対する修正と設定は完了したので、フロントページに表示を復活させてみましょう。
「マテリアル」親テーマファイルである、
- sns_count.php
- share.php
を元に戻します。
sns_count.php
<?php if(function_exists('get_scc_twitter')){ ?>
<p class="share-count-top"><span class="lsf twitter">twitter </span><?php echo get_scc_twitter() ?></p>
<?php } ?>
<?php if(function_exists('get_scc_facebook')){ ?>
<p class="share-count-top"><span class="lsf fb">facebook </span><?php echo get_scc_facebook(); ?></p>
<?php } ?>
<?php if(function_exists('get_scc_hatebu')){ ?>
<p class="share-count-top"><span class="lsf hatebu">hatenabookmark </span><?php echo get_scc_hatebu(); ?></p>
<?php } ?>
<?php if(function_exists('get_scc_pocket')){ ?>
<p class="share-count-top"><span class="icon-pocket"></span><?php echo get_scc_pocket() ?></p>
<?php } ?>
Twitterの部分をコメントアウトしていたので、それをを外します。せっかくなので、Pocketはそのままにしておきましょう。
share.php
<!-- twitter -->
<?php
$count_blind_twitter = False;
if(!function_exists('scc_get_share_twitter')){
$count_blind_twitter = true;
}
if($is_scc_old_version && !is_singular()){
$count_blind_twitter = true;
}
if(!$is_scc_old_version && !is_singular() && !is_front_page()){
$count_blind_twitter = true;
}
?>
<div class="share-count-button">
<a class="no-deco" target="_blank" href="https://twitter.com/intent/tweet?url=<?php echo $url_encoded ?>&text=<?php echo $title_encoded; if(get_option("mention")){echo "&via=".get_option("twitter_account");} ?>">
<p class="share-button twitter lsf" style="<?php if($count_blind_twitter){ ?>line-height:55px; font-size:2.2em;<?php } ?>">twitter</p>
</a>
<?php if(function_exists('scc_get_share_twitter')){
if(is_singular()){ ?>
<p class="share-count"><?php echo scc_get_share_twitter(); ?></p>
<?php }else if(is_front_page() && !$is_scc_old_version){ ?>
<p class="share-count"><?php echo scc_get_share_twitter(array( post_id => 'home' )); ?></p>
<?php } ?>
<?php } ?>
</div>
4行目のTrueをFalseに、20-26行目のコメントアウトを外します。
これで元に戻るはずです。
マテリアルは「SNS Count Cache」を使っているので、こういった場合も簡単に変更できて素晴らしいですね!
しばらく、これでうまくいくかを様子を見ていきたいと思います。
参考記事
http://creatorclip.info/2015/11/sns-count-cache-count-jsoon-tweet/




「【WordPress】Twitterカウント復活!代替APIがあったよ!」への2件のフィードバック