こんにちは。ちゃぼP(@chabo0429)です。
先日、部長から、「Twitterのツイート埋め込みしたら、急にセンタリングできなくなった」ってメッセで言われました。
あれ?今までセンタリングされていたっけ??
過去記事を見ても、全て左に寄って表示されます。
Twitterカードのclass名でも変わったかな?
この「風の羅針盤」で使っているテーマは、「マテリアル」ですが、確かにツイートを本文中に埋め込むと、左寄せされます。
部長のテーマは「simplicity」ですので、同じかどうか今となっては知る術がありませんが、「style.css」を見る限り、このTwitterカードのデザインを指定する部分はありませんでした。
なので、簡単に埋め込みをする際に自動的にセンタリングされるように、スタイルシートを修正しました。
「style.css」へ追記!
Twitterカードをブログ本文に埋め込むには、引用したいツイートの右下部分をクリックして、「サイトにツイートを埋め込む」を選択します。
この「・・・」の部分を選択すると出てきます。
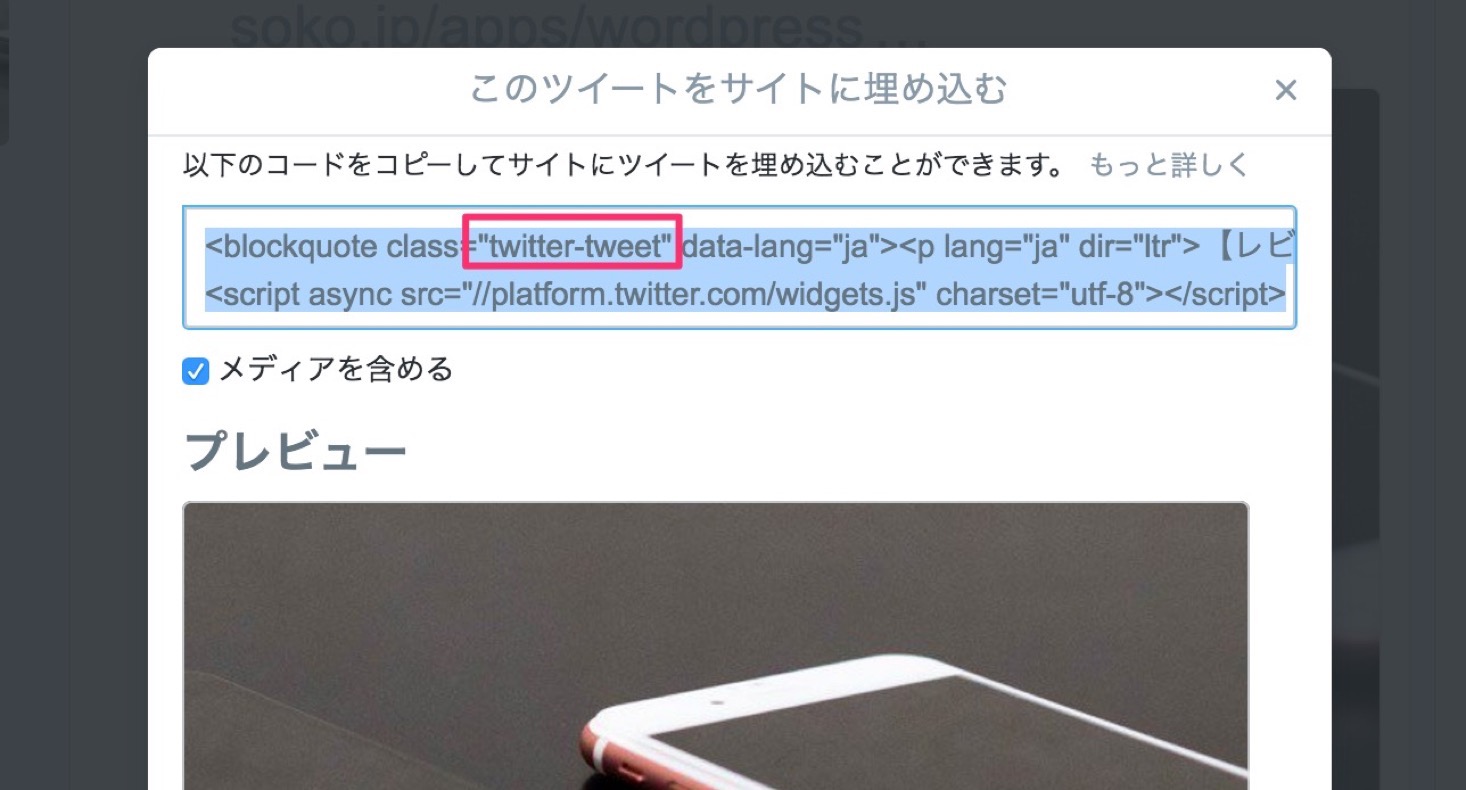
出てきたコード選択画面の、コードを選んでブログに貼り付けるだけでいいのですが、今回はこのツイート全体を中央寄せするため、このclass名を使うことにしました。
Twitterの引用部分のclass名は、「twitter-tweet」です。
これを使って、以下のように「style.css」へ追記します。
.twitter-tweet{
margin: 0 auto;
}
はい、たったコレだけです。
試しに、埋め込みを表示させてみましょう。
【レビュー】KODAWARI iPhone 6/6s用 ITG Full Coverの美しさに脱帽 https://t.co/IgQSdgCsot pic.twitter.com/6khaNbtkZG
— 風の羅針盤 (@chabo0429) 2016年5月13日
ちゃんとセンタリングできました!
これで今後のツイートは全てセンタリングで埋め込みできるでしょう。
部長も喜んでくれました〜(笑)
Twitterカードをセンタリングしたい方はやってみてくださいね!
簡単ですよ〜