
目次
先日、WordPressの記事中に表を入れる方法について、「TablePress」を紹介したのですが、表を入れるまでもないような単純なテキストボックスを入れたいときってありますよね。
紹介の記事はこちら
スポンサーリンク
簡単に追加出来るサムネ付きテキストボックスを作る
私は昨日から川柳コーナーなんてわざわざ自分のハードルを上げるような真似をしてちょっと後悔しちゃっていたりするんですけど、その際にわざわざ表を挿入するのも大げさなので、こんなテキストボックスを作って入れることにしました。

簡単な テキストボックス 作ったぞ
なにか、ちょっと強調したい文節や見出しがあれば、簡単にこのボックスにサムネイル入りで入れ込むことが出来ます。
サムネイルは別途用意していただいて、予めWordPress上にアップロードしておいて、画像のURLを調べておきます。
画像のURLの調べ方
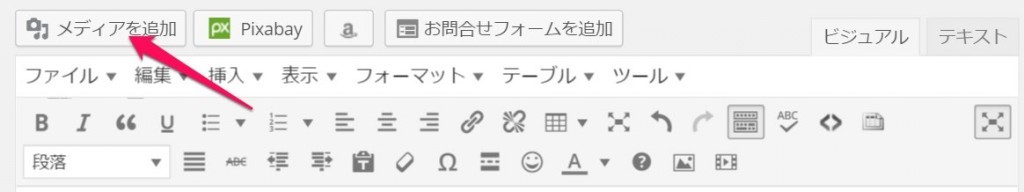
「メディアの追加」からメディア一覧を表示します。
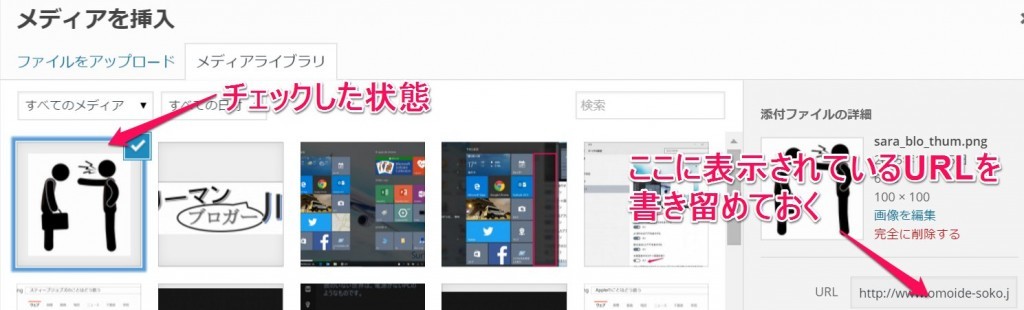
テキストボックス中のサムネイルとして表示したい画像をアップロードして、画像を選択した状態で、右側の「URL」に表示されている場所が画像のURLです。
推奨されるサムネイルのサイズは「100px X 100px」です。
Chromeに「Create Link」を追加する
Chromeにプラグイン「Create Link」を追加します。
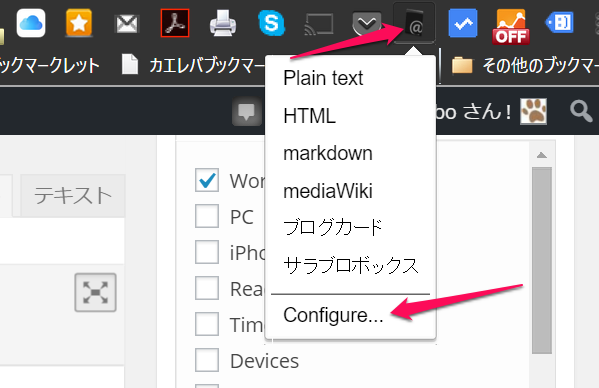
追加したら、画面の右上に「Create Link」のアイコンが表示されるので、クリックして「Configure」を選びます。
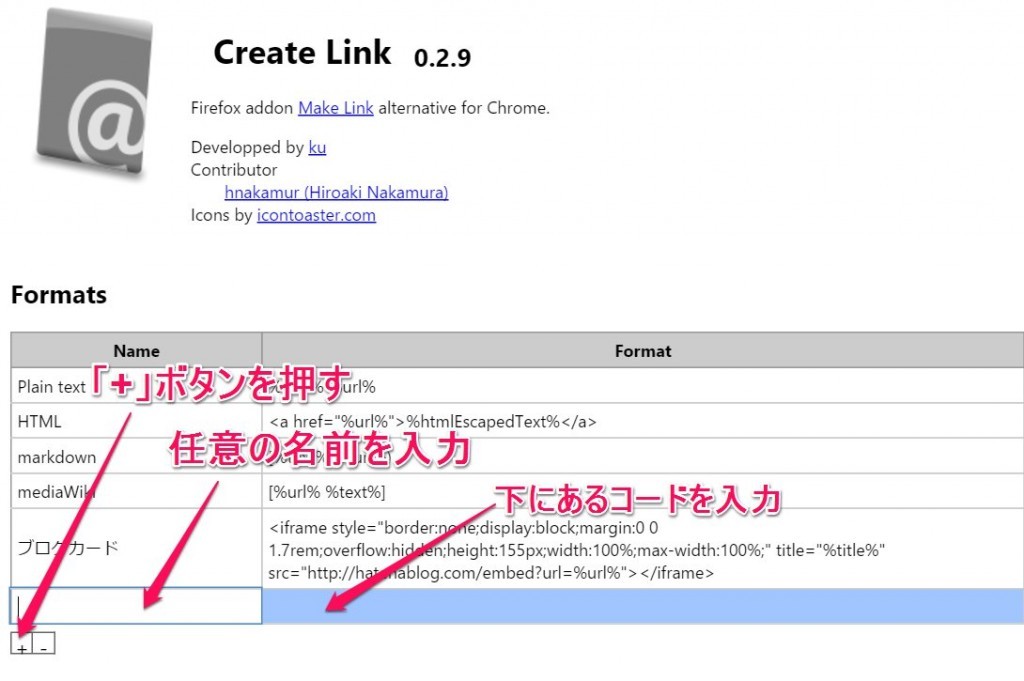
ポップアップした画面で以下のように入力します。
「Format」に入力するコードは以下を貼り付けます。
この際、先ほど調べたサムネイルのURLに修正してください。
|
1 |
<div class="imgtxt-box"><div class="imgtxt-image"><img style="border: none;" src="画像のURL" alt="" /></div><span class="imgtxt-body">%text%</span></div> |
style.cssに追記
style.cssにclassを定義します。
下のコードをそのまま貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.imgtxt-box{ text-align: left; border: 1px solid #ccc; padding: 20px 0 10px 20px; background-color: #ffffff; line-height: Normal; margin: 0; overflow: hidden; } .imgtxt-image{ float: left; margin: 0 15px 10px 0; } .imgtxt-body{ font-size:19px; /* 文字の大きさ */ display: table-cell; vertical-align: middle; height: 80px; } |
表示される文字の大きさは「19px」なので、変えたい場合は文字の大きさの部分を適宜変更してください。
これで準備は完了です。
実際に入れてみる
テキストボックスを表示させたい場所をにカーソルを合わせ、「表示させたい文字列」を記述します。
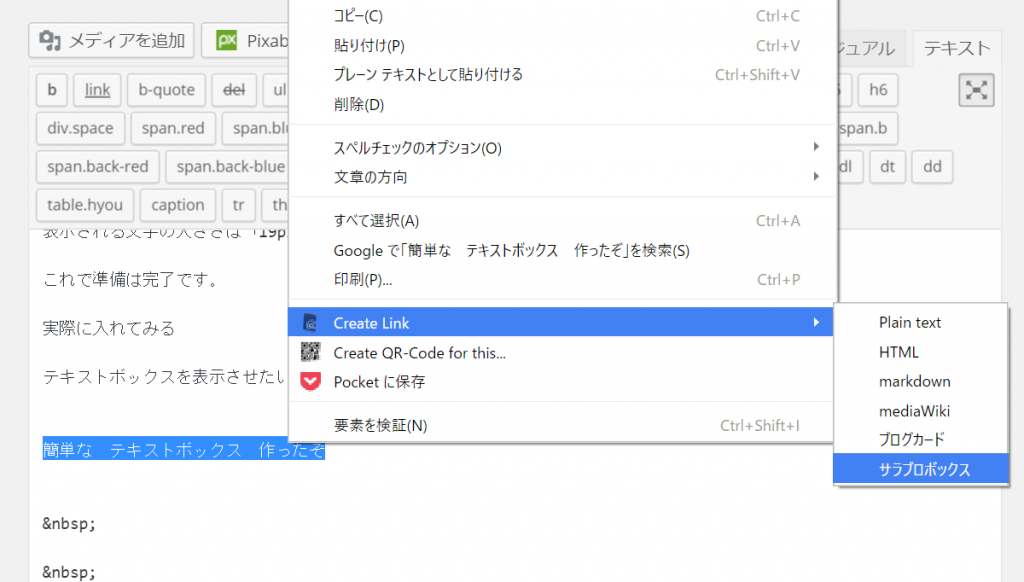
文字列を選択し右クリックなどでコンテキストを表示させ、「Create Link」から、先ほど名前をつけたものを選択します。
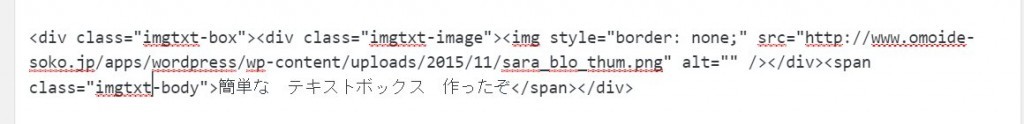
その後、選択した文字列はそのままの状態で、「貼り付け」を行います。
これで完成です。
ビジュアルモードにすると、
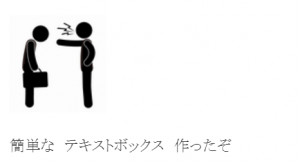
こんな風に見えてしまいますが、プレビューすると、
きちんと表示されていると思います。
需要があるかわからないですが、簡単なボックスがあればいいな~と思っていた方は使ってみてくださいね。
サラブロ川柳

高望み しても伸びない ページビュー




































 Feedlyの購読、Pocketの使用方法
Feedlyの購読、Pocketの使用方法