ブログの更新、簡単に通知したいですよね。
TwitterやFacebookで更新通知を流すのが一般的ですが、ブラウザ上にポップアップする形で更新通知を表示する方法があります。
それが、Pushdogというサービス。
https://push.dog/
このサービス、kkosugiさんの開発されたWebサービスとのことで、WordPressだけでなく、他のブログサービスでも利用可能とのこと。
今のところ、PCはChromeやFirefoxにのみ対応。その他Androidのスマホにも更新通知を流せます。
そして、ユーザー登録の必要もなければ、アプリやプラグインのインストールも不要。
ただ、SNSのアカウントを持っていなくても、登録ボタンを押すだけで、そのブログが更新されたタイミングで通知されるようになります。
これは便利そうということで、サイドバーに登録ボタンを設置してみました。
サイドバーに「プッシュ購読する」ボタンを設置
ボタンを設置する方法は実に簡単。
https://push.dog/owned
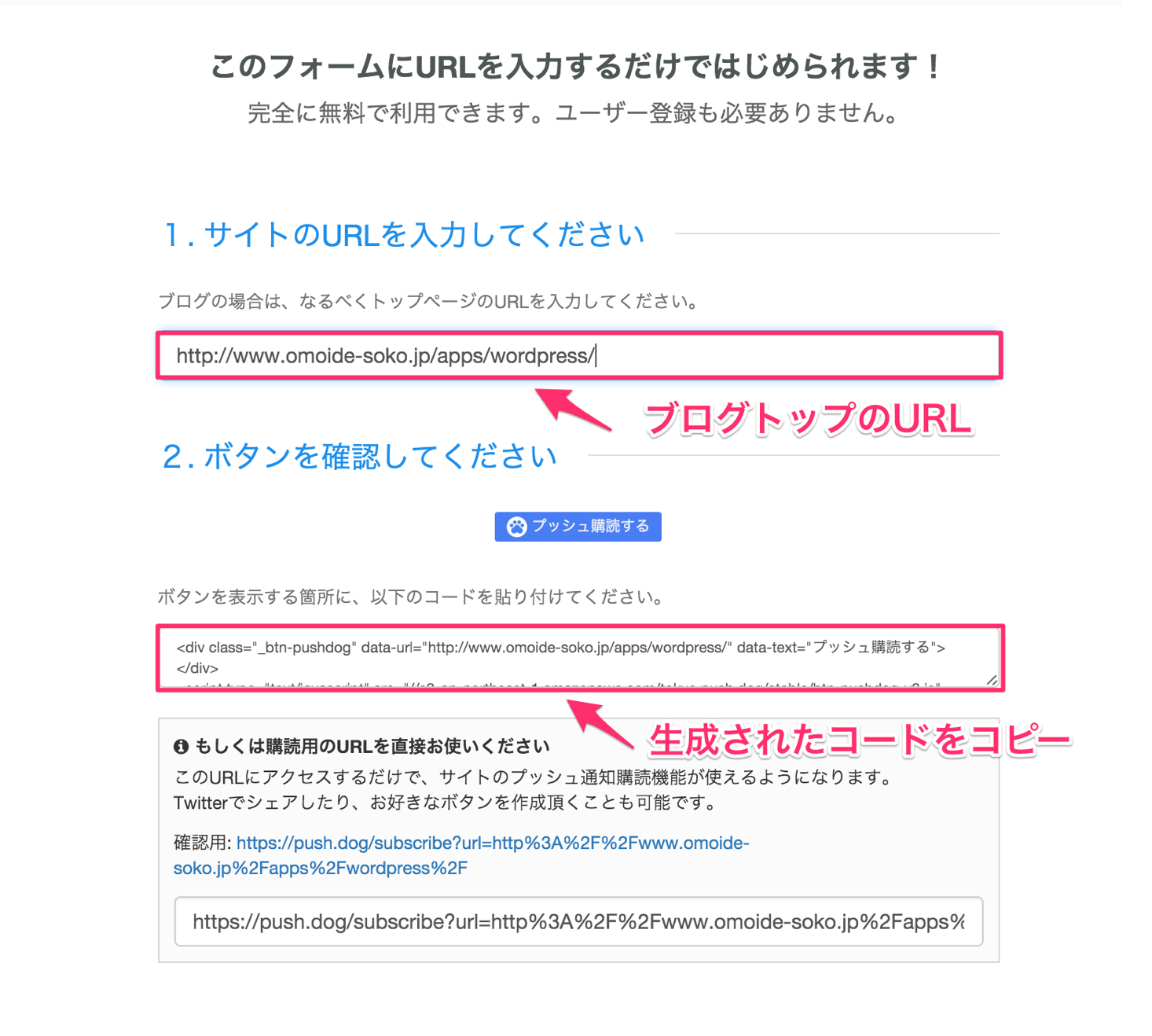
こちらにアクセスして、ブログのトップページのURLを入力するだけ。
すると、下のボックスにコードが表示されるので、これをコピーします。
そして、リンクを表示させたいところに貼り付ければ完了。私はサイドバー部分に表示させるようにしました。
このブログのテーマ「マテリアル」であれば、「sidebar.php」に貼り付ければ、サイドバーに表示できます。
<p style="font-size:0.8em;">Google Chrome、FirefoxとAndroidで更新通知を受け取る</p> <div class="_btn-pushdog" data-url="http://www.omoide-soko.jp/apps/wordpress/" data-text="プッシュ購読する"></div> <script type="text/javascript" src="//s3-ap-northeast-1.amazonaws.com/tokyo.push.dog/stable/btn-pushdog-v3.js" charset="utf-8" async="async"></script> <div></div>
「風の羅針盤」でのコードはこちら。
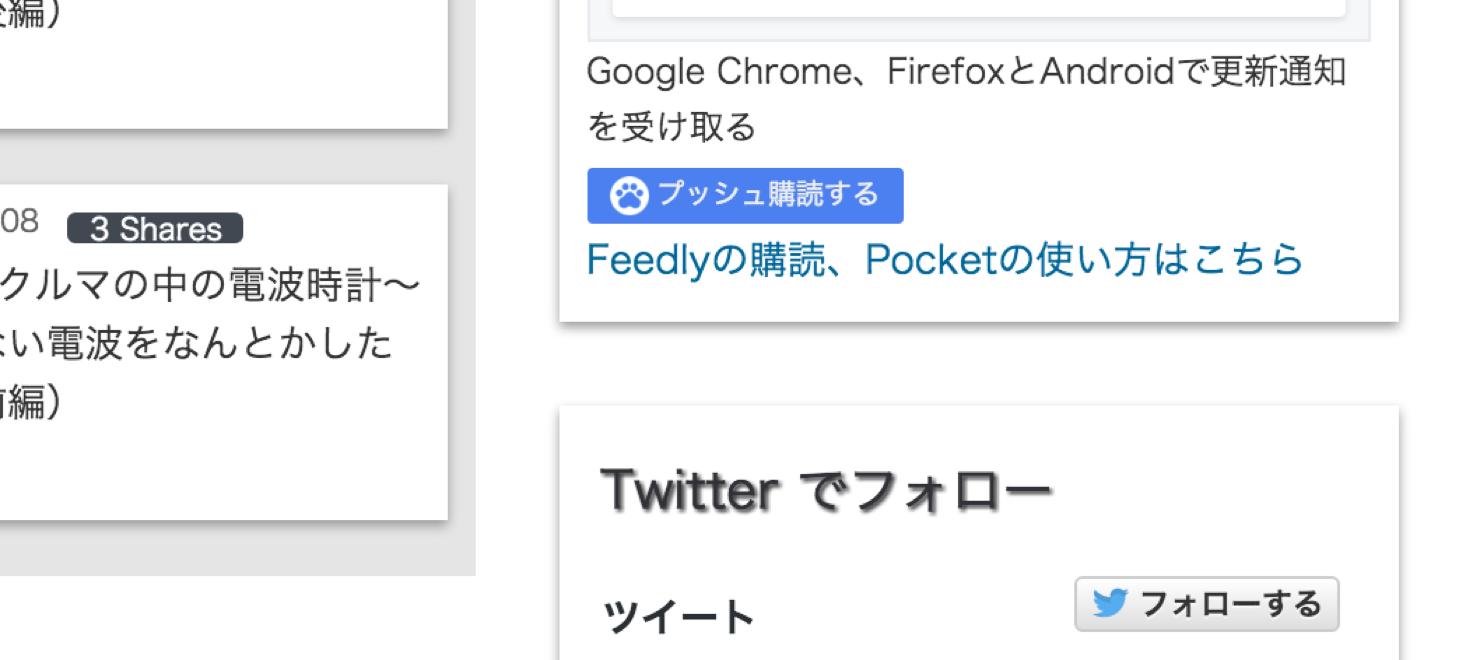
こんな感じで、購読ボタンが表示されました。
購読方法
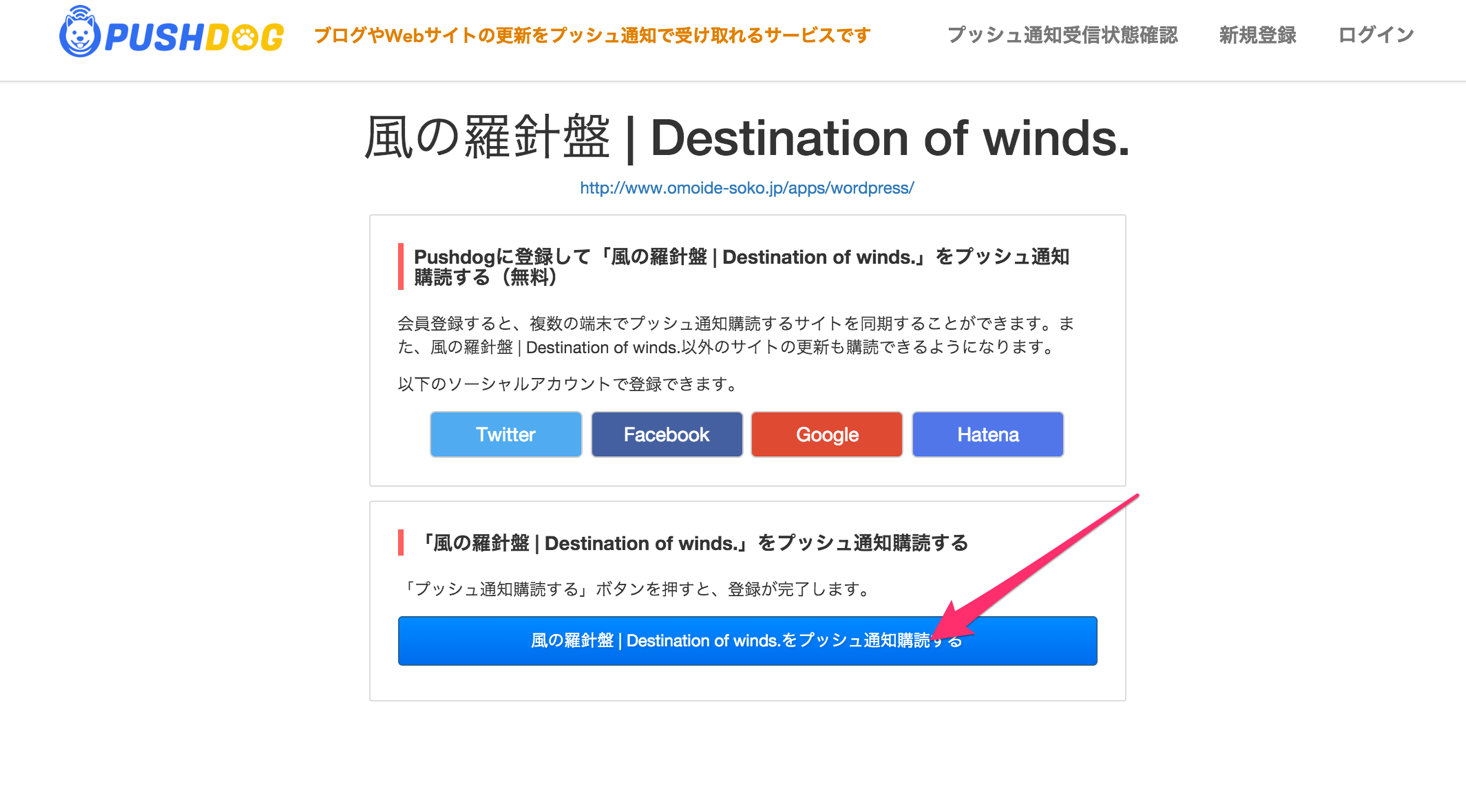
購読方法は、「プッシュ購読する」ボタンをクリックするだけ。
SNSのアカウントをお持ちであれば、上の部分でユーザー登録をことも可能ですが。購読するだけなら、下の「プッシュ通知購読する」をクリックしてください。
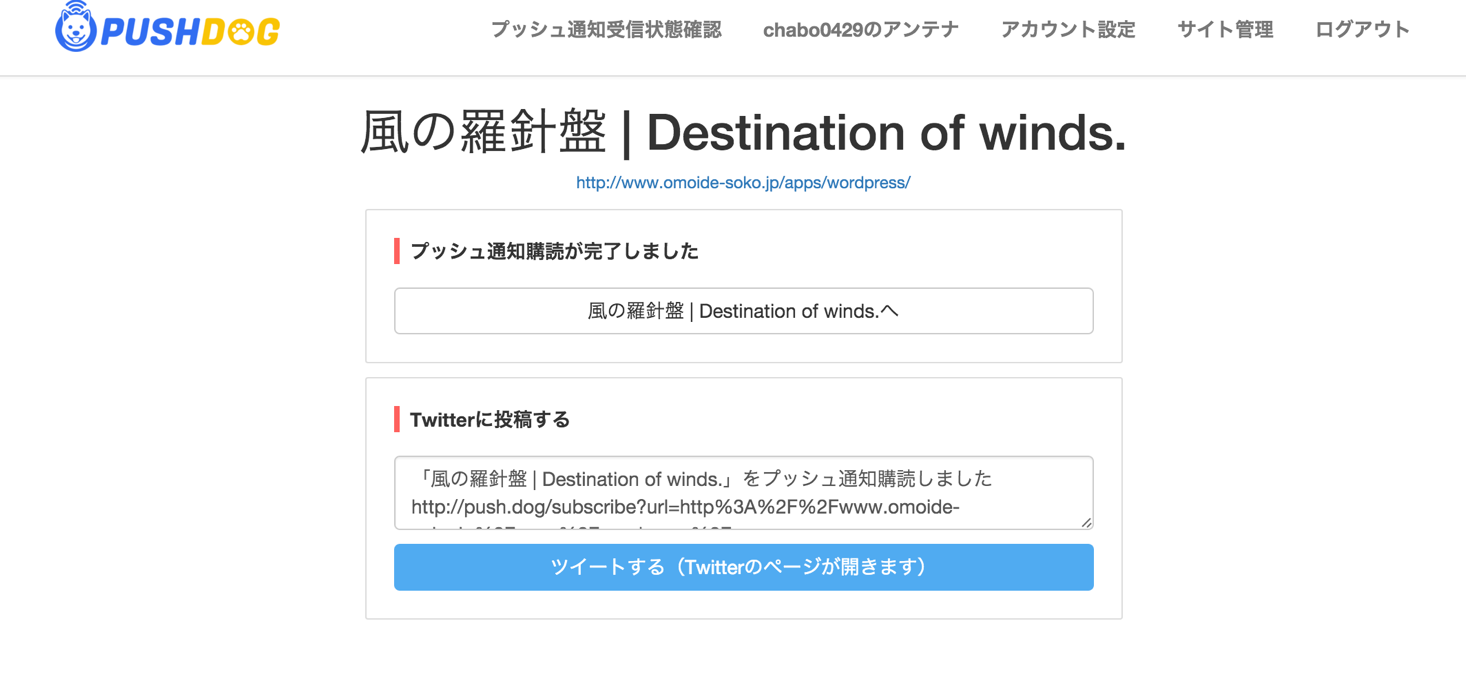
これで登録が完了しました。
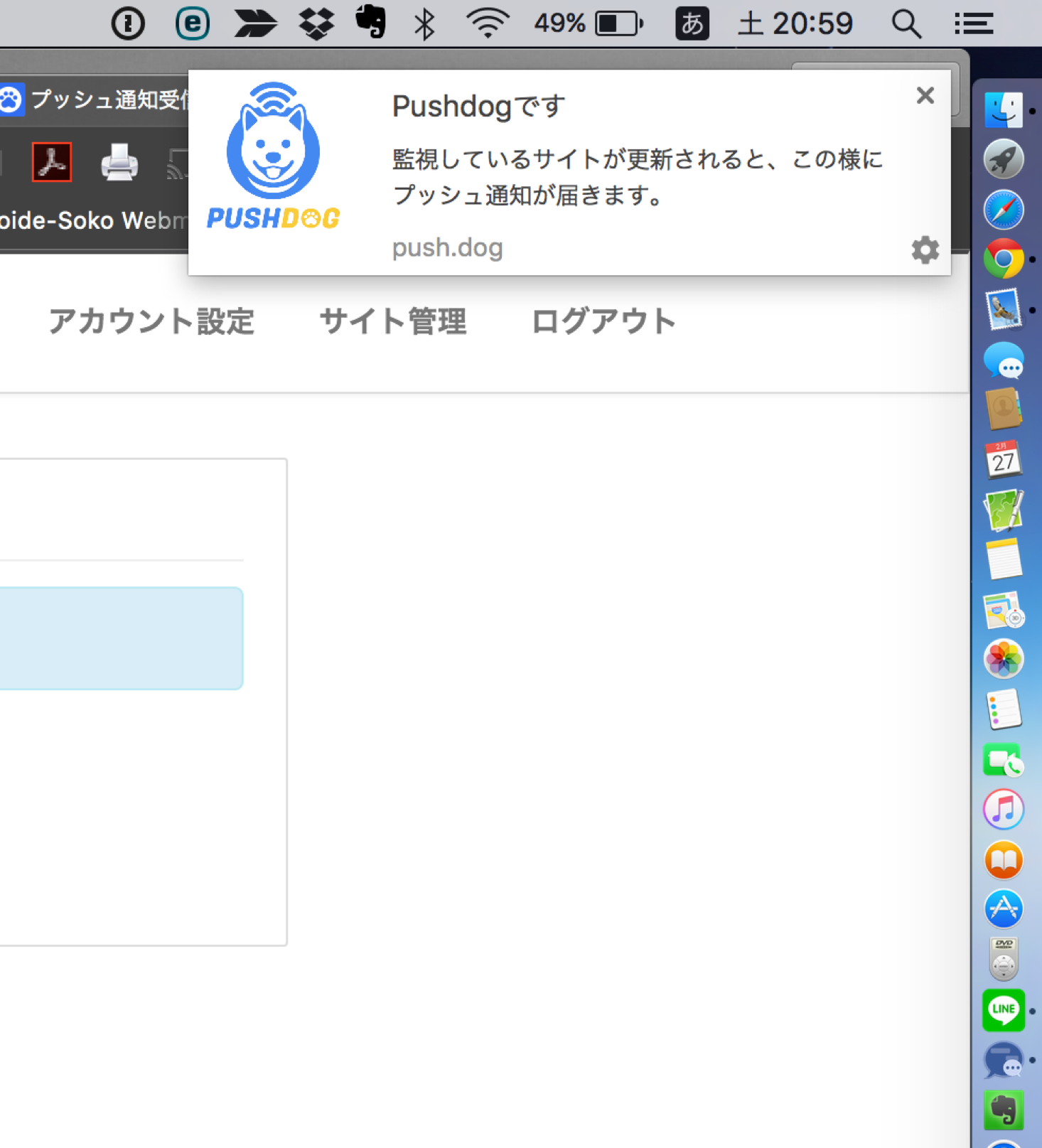
この操作を行ったパソコンで、以降更新通知が表示されます。
こんな感じの通知が表示されます。
プラグインを入れると、ワンクリックで登録できる
Chromeにプラグインを入れておくと、購読リンクのないサイトも登録できるようになるみたいですよ。
https://chrome.google.com/webstore/detail/pushdog-%E3%81%93%E3%81%AE%E3%83%9A%E3%83%BC%E3%82%B8%E3%82%92%E3%83%97%E3%83%83%E3%82%B7%E3%83%A5%E9%80%9A%E7%9F%A5%E8%B3%BC%E8%AA%AD%E3%81%99%E3%82%8B/ojcmofpibndofiamgijkbkjhbeadmhmn
すごいですね。すごく便利。
ただし、これからの対応となるようですが、iOSへの通知はまだできません。
やはり、iPhoneやiPadユーザーは多いので、対応して欲しいですねえ(笑)
とはいえ、ユーザー登録なしで購読できるのは、ユーザーにとっても非常に大きなメリットですので、リンクを貼ってみてはいかがでしょうか!