
今日はとても嬉しいことがありまして、昨日公開しましたAnkerさんのモバイルバッテリーの記事を、本家Ankerさんがリツイートしていただいたのです!!
昨日の記事はこちら
ありがとうございます!Ankerさん!!
何人の方にはお気に入りに入れていただいたりととても嬉しい一日でした。皆様本当に有難うございます!
昨日は「普段の持ち運び編」でしたが、次は「出張編」も公開したいと思います。
さて、本日はWordpress用テーマ「マテリアル」の話題です。
マテリアルのトップ記事をもっと目立たせたい!
本ブログのWordpress用テーマである「マテリアル」の追加機能第二弾です。
トップページを見てお気づきの方もいらっしゃるかもしれませんが、
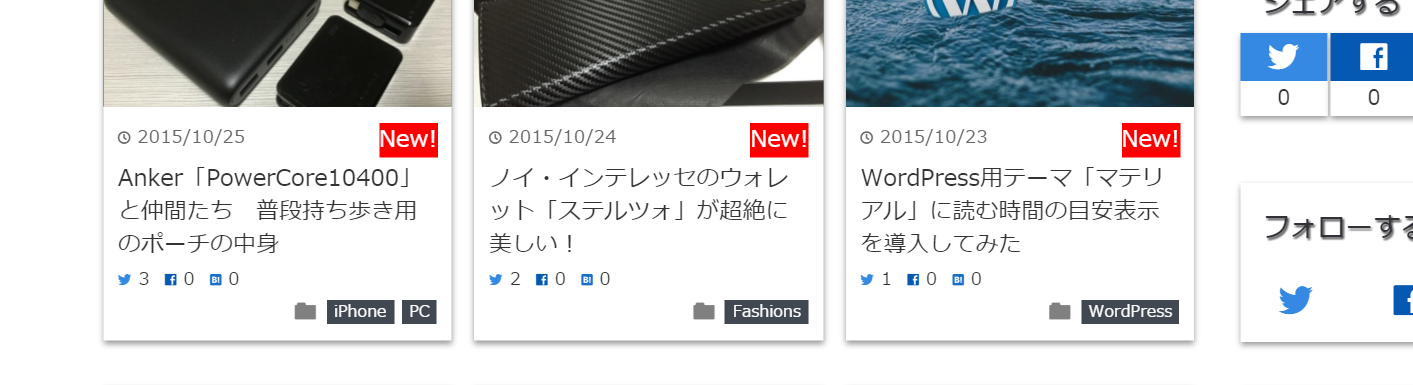
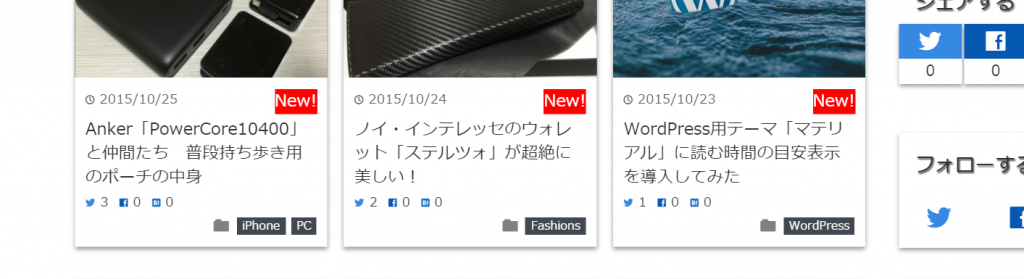
ぱっと見て、ブログが更新されたかが分かるように、公開して数日間は赤い「New!」のバッジを実装してみましたので、今日はその方法をご紹介します。
マテリアルでは、トップページの上段に新着記事が、下段にカテゴリ記事が大きく表示されるのですが、まずは上段の新着記事の方にバッジを追加してみます。
必要なファイルを一旦ローカルにコピーして編集
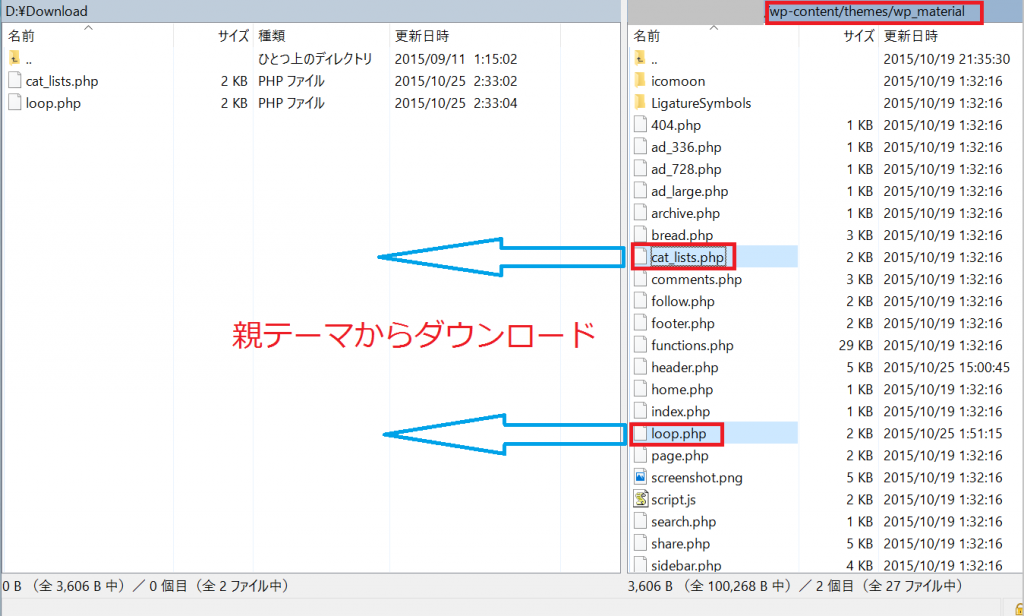
前回所要時間機能を追加したサイト同じように、ローカルに親テーマのフォルダから以下のファイルをコピーします。
- loop.php
- cat_lists.php
「loop.php」が新着記事、「cat_list.php」がカテゴリー記事を表示するファイルです。
まずは、「loop.php」の方から手を入れていきます。
loop.php
編集前のファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php $row_new = get_row_new_post(); //New postで表示する行数 $count = 1; ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?> <div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>"> <div class="thumb-box sub-color-background"> <?php if(has_post_thumbnail()){ ?> <a href="<?php the_permalink() ?>"> <?php $title= get_the_title(); the_post_thumbnail(array(400, 400), array( 'alt' =>$title, 'title' => $title)); ?> </a> <?php }else{ ?> <a href="<?php the_permalink() ?>" class="no-deco"> <div class="no-thumbnail"><p>No thumbnail</p></div> </a> <?php } ?> </div><!-- .thumb-box --> <div class="post-info"> <p class="up-date"><span class="lsf">time </span><?php the_time('Y/m/d') ?></p> <h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> <?php get_template_part("sns_count") ?> <p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p> </div><!-- .post-info --> </div><!-- .post --> |
編集後のファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php $row_new = get_row_new_post(); //New postで表示する行数 $count = 1; ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php if($count == $row_new*3+1 && !is_paged() && is_home()){ echo "<div class='hide'>"; } ?> <div class="post<?php if($count%2==0){echo ' col-2';} if($count%3==0){echo ' col-3';} ?>"> <div class="thumb-box sub-color-background"> <?php if(has_post_thumbnail()){ ?> <a href="<?php the_permalink() ?>"> <?php $title= get_the_title(); the_post_thumbnail(array(400, 400), array( 'alt' =>$title, 'title' => $title)); ?> </a> <?php }else{ ?> <a href="<?php the_permalink() ?>" class="no-deco"> <div class="no-thumbnail"><p>No thumbnail</p></div> </a> <?php } ?> </div><!-- .thumb-box --> <div class="post-info"> <p class="up-date"><span class="lsf">time </span><?php the_time('Y/m/d') ?></p> <?php $days = 3; $today = date_i18n('U'); $entry = get_the_modified_date('U'); $news = date('U',($today - $entry)) / 86400 ; if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; } ?> <h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> <?php get_template_part("sns_count") ?> <p class="cat-link"><span class="lsf cat-folder">folder </span><?php the_category(' ') ?></p> </div><!-- .post-info --> </div><!-- .post --> |
となります。ちょうど日付の入る行の右側に今回は3日経過していないものに関して、「New!」という文字を挿入しています。
次に、カテゴリ記事も同様にやってみましょう。
cat_lists.php
編集前のファイル
※34行目から
|
1 2 3 4 5 6 |
<div class="post-info"> <p class="up-date"><?php the_time('Y/m/d') ?></p> <?php get_template_part("sns_count") ?> <h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> </div><!-- .post-info --> </div><!-- .post --> |
編集後のファイル
※34行目から
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="post-info"> <p class="up-date"><?php the_time('Y/m/d') ?></p> <?php get_template_part("sns_count") ?> <?php $days = 3; $today = date_i18n('U'); $entry = get_the_modified_date('U'); $news = date('U',($today - $entry)) / 86400 ; if( $days > $news ){ print '<p style="text-align: right;"><span class="back-red" style="color: #ffffff;">New!</span></p>'; } ?> <h3 class="post-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> </div><!-- .post-info --> </div><!-- .post --> |
となります。今回は、
|
1 |
class="back-red" |
というclass定義の背景の色を赤に変更しているので、style.cssに、
|
1 |
.back-red{background-color: #ffccff;} |
と記載されているところを、
|
1 |
.back-red{background-color: #ff0000;} |
に書き換えます。
最後にファイルをアップロードして完成
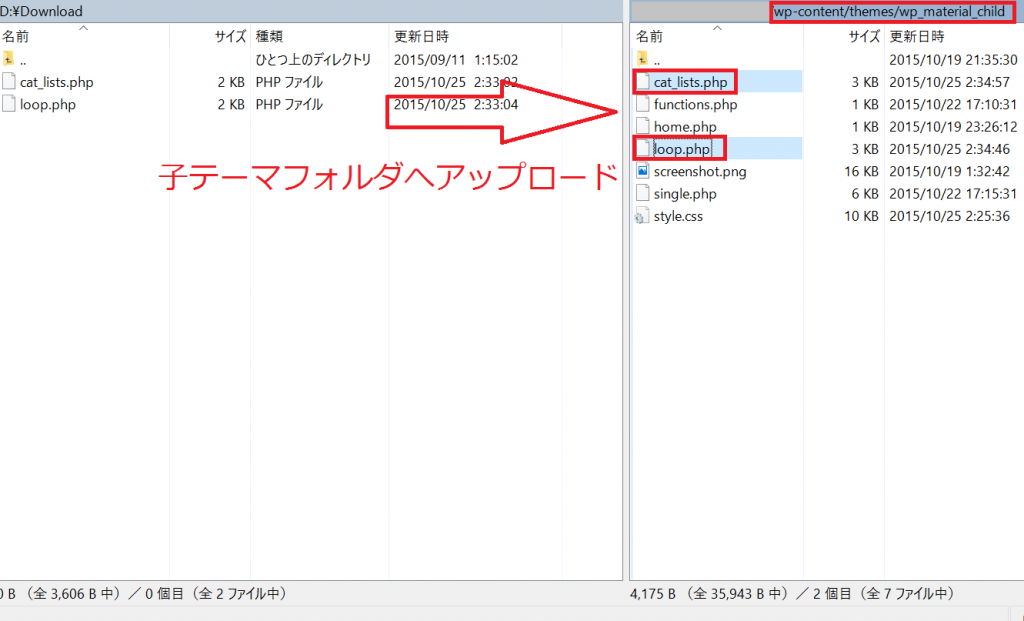
最後にFTPなどでファイルのアップロードをして完成です。
この時、子テーマフォルダである「wp_material_child」にアップロードすることに注意してくださいね。
また、今回は3日をいう期間を設定していますが、日数を変更したい場合は、
|
1 |
$days = 3; |
この部分の数字を変更するだけで良いです。
意外と簡単でしょう!?
こうすることで、結構見た目が映えますので、皆さんも是非やってみてはいかがでしょうか。
2015/10/26補足
style.cssには元々「.back-red」classが定義されているので、「追加」ではなく「変更」が正しいですね。
作者のNobuoさんに丁寧に教えていただきました!ありがとうございます!!





























 Feedlyの購読、Pocketの使用方法
Feedlyの購読、Pocketの使用方法