今日は、私もついこの前までよくわからずにいた、「Feedly」と「Pocket」の使い方について紹介してみたいと思います。
「このブログ、おもしれーから定期購読してやろうじゃねーか」という人は「Feedly」に登録
世の中にはたくさんのブログがありますよね。
でもだいたいはみなさんお気に入りのブログに定期的にアクセスすることが多いと思います。
やはりアクセス数の多いブログは、文章も読みやすく、情報も早く正確で、なおかつ写真も素晴らしいという、誰もが納得出来る出来になっていますね。
ところで、一昔前まではほとんどのブログは気に入ったものがあったら、「ブックマーク」に入れることが多かったですよね。
ChromeやFirefoxなどのブラウザのブックマークは、オンラインで同期することもできるので、例えば家のパソコンでブクマすると、会社のパソコンやスマホでも同じブックマークを使うことができます。
ただ、そうするとブックマークがあっという間に膨れ上がってしまって、見たいブログがどこだったか、ブックマークから探すという新たな問題に直面するようになります。
そこでうまくブログだけを整理して保存しておける「Feedly」の出番です。
「Feedly」というのは、そもそもなんぞやというと、RSS情報と言うものを拾ってそれを整理して表示する仕組みです。
このページはWordPressで書いていますが、ブラウザ上で見えているこのページとは別に、RSSと言うものも同時に配信しています。言ってみれば文字情報ですね。
これはサイトのデザインとか関係なく、決まったフォーマットで配信されるので、必要最小限の情報だけを収集して、まとめて表示することに役立ちます。
当然ながら、パソコンでもスマホでも、対応のアプリを入れることで購読したブログ情報は同期されるので、さっと新しい記事を流し読みしたいというニーズにもバッチリ対応できますね。
登録方法
試しに、このサイトでの登録方法をご紹介してみます。
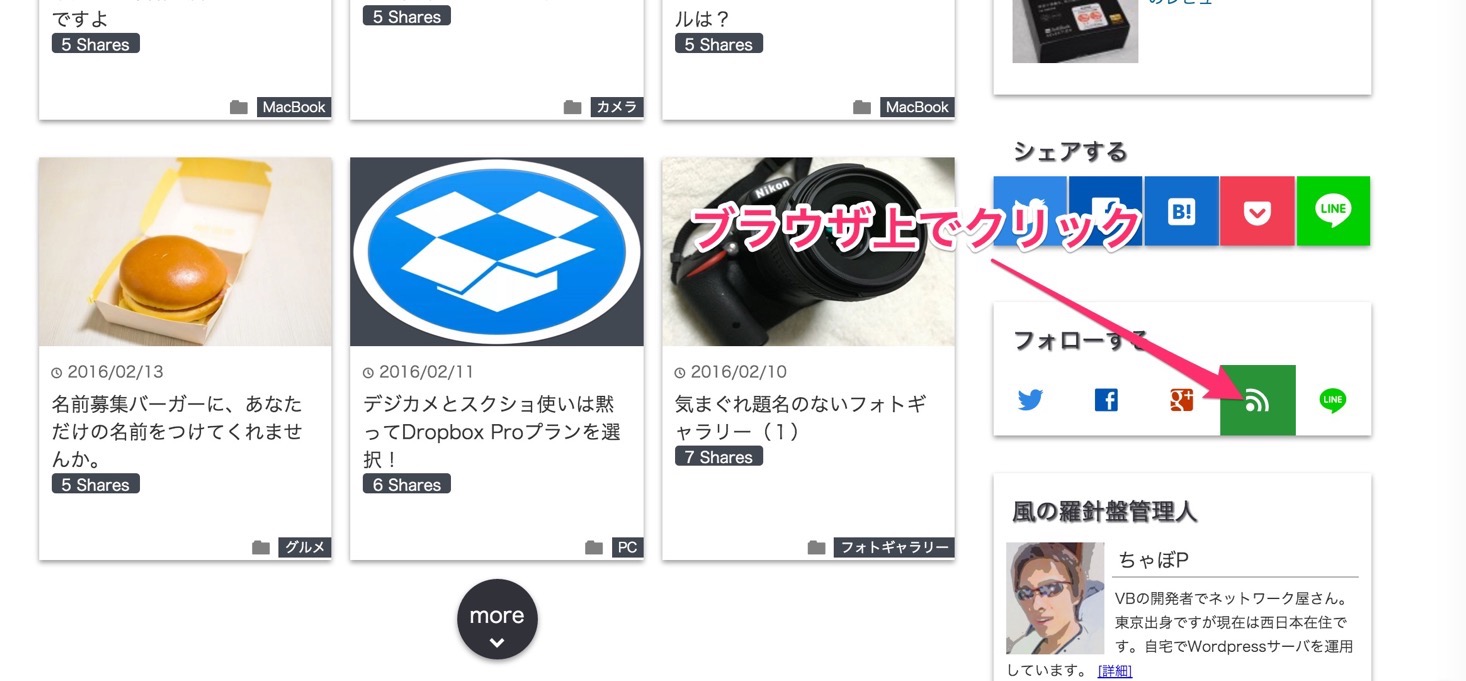
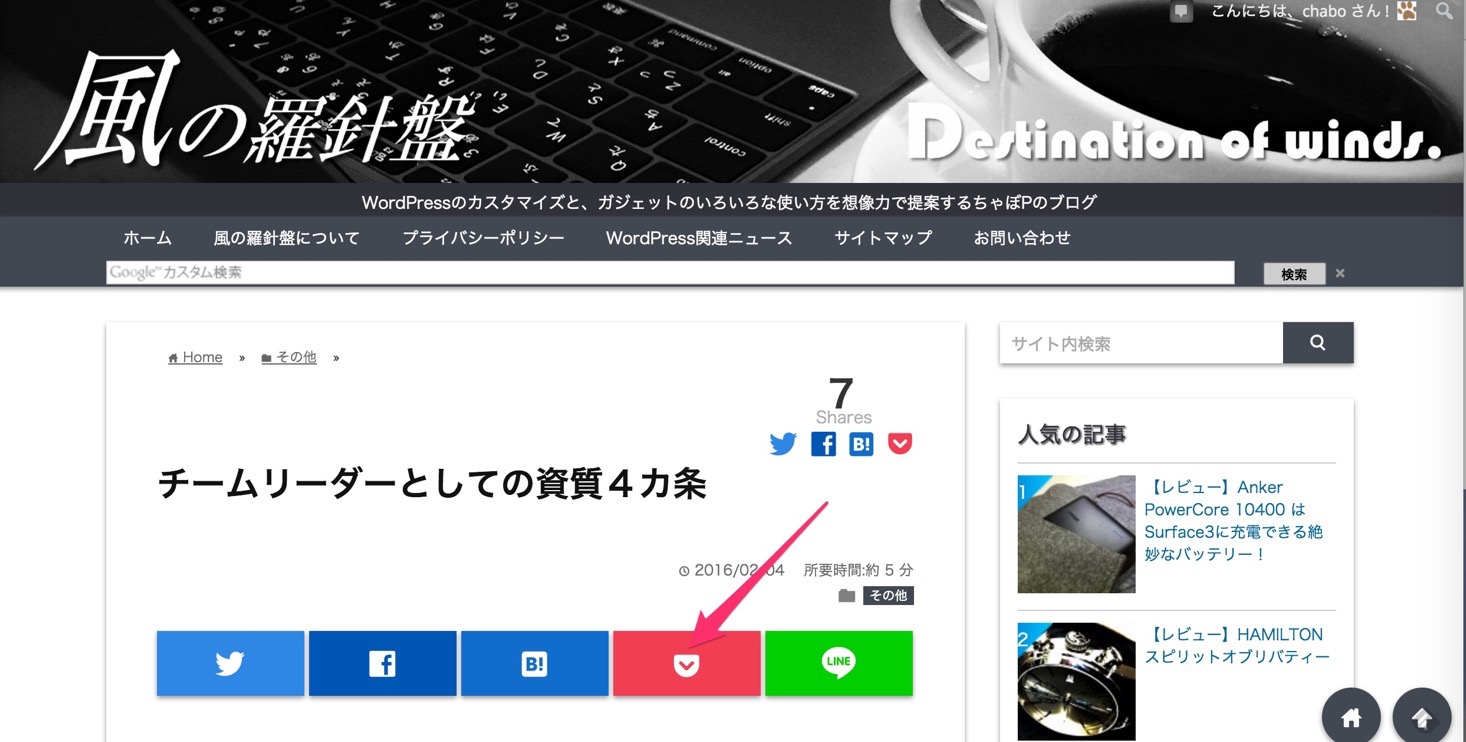
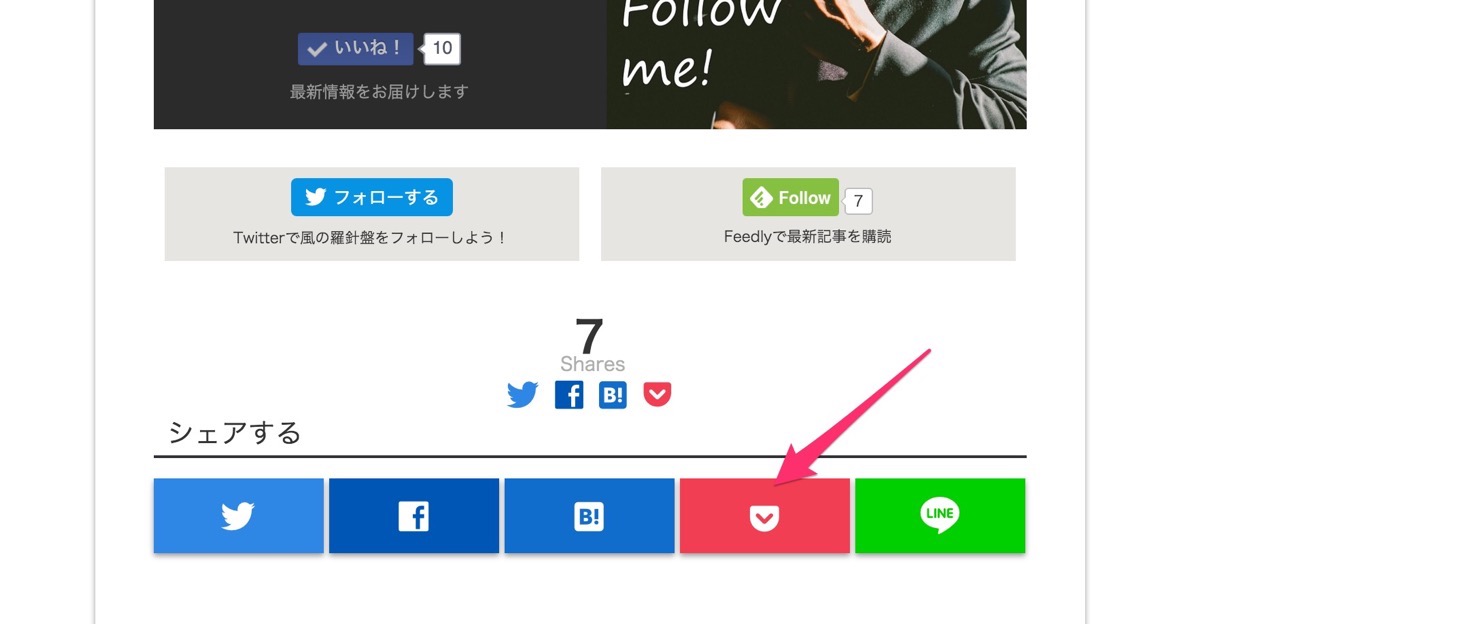
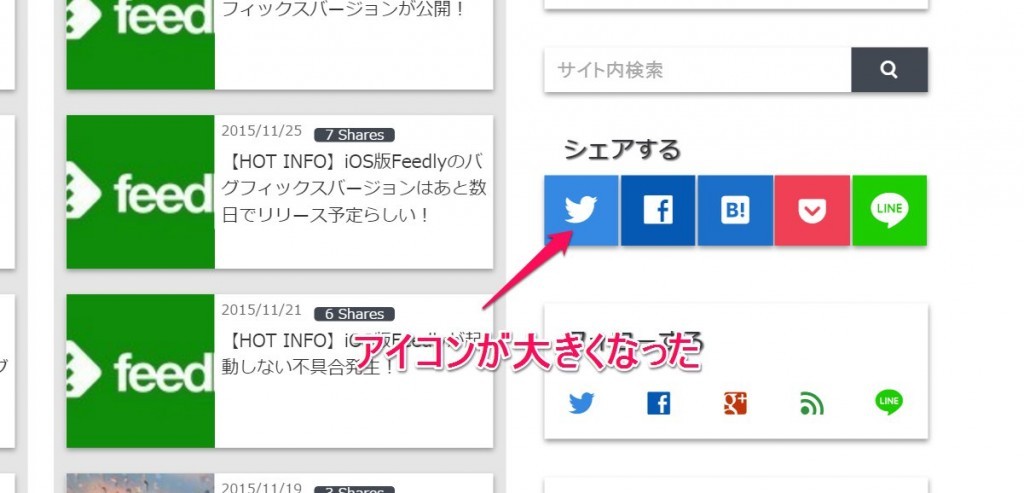
サイドメニューや、個別記事の最下部にFeedlyボタンがあります。
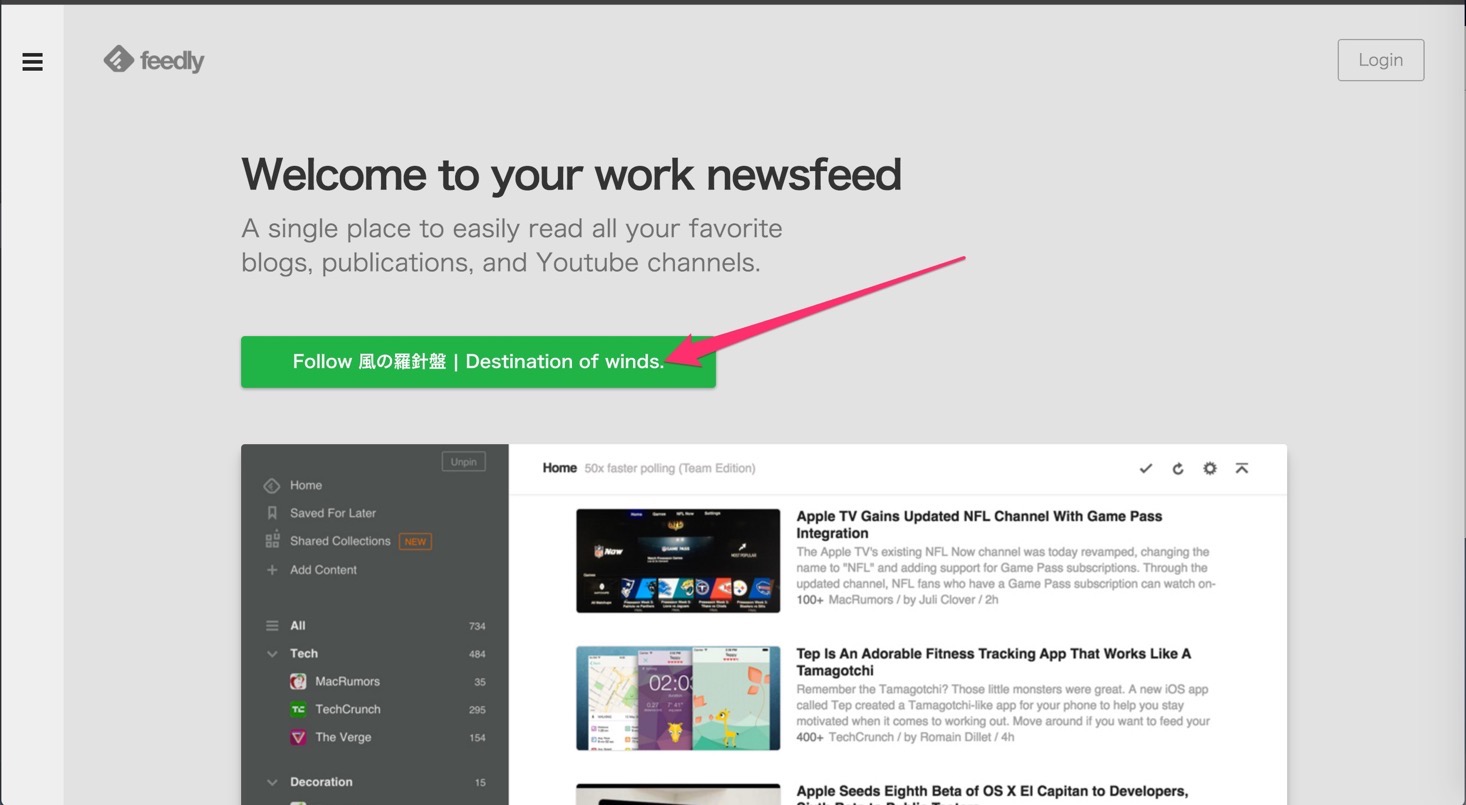
これをクリックすると、Feedlyの登録ページに飛びます。矢印のFollowボタンをクリックします。
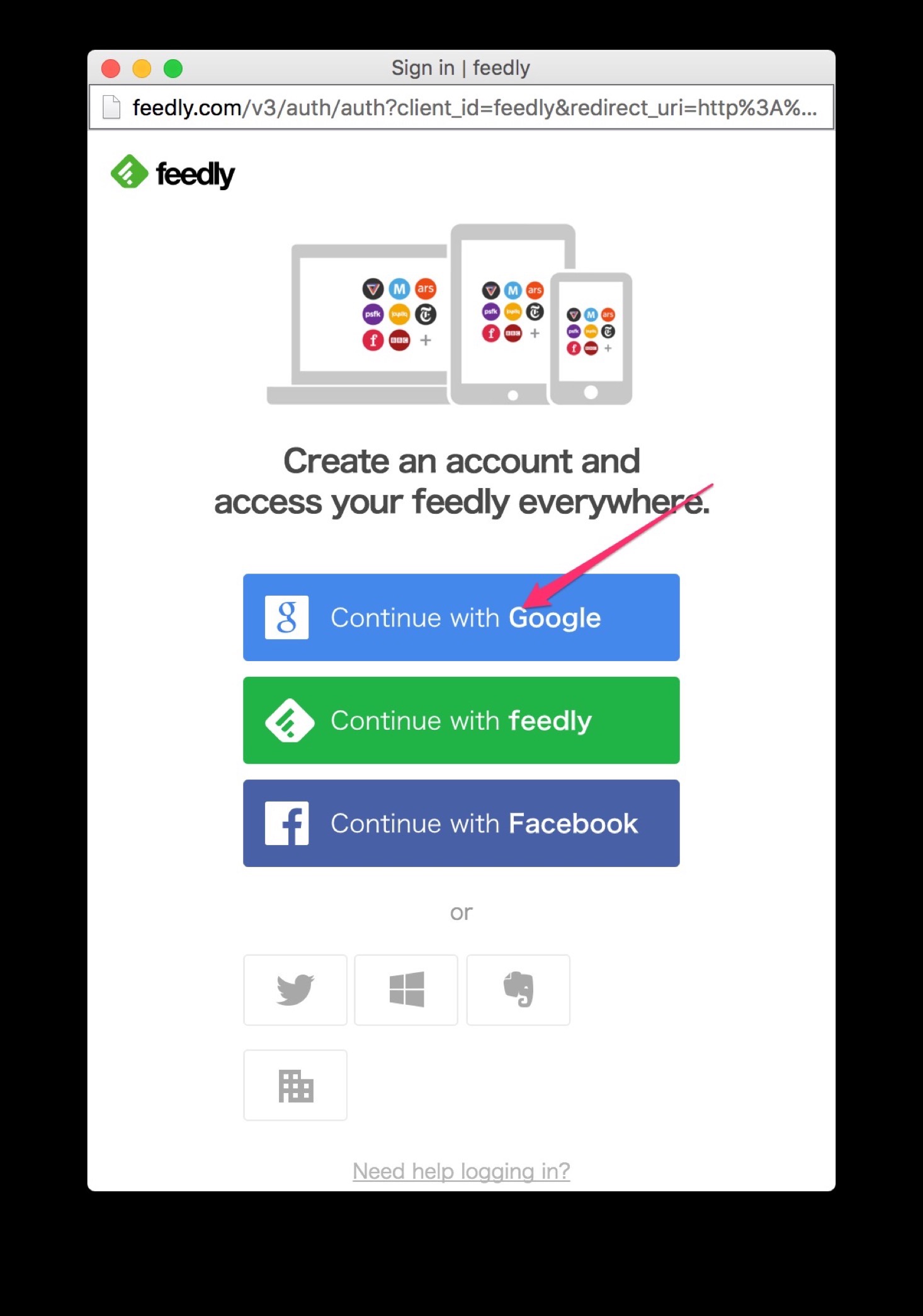
ここで、登録するためのアカウントを登録しますが、Googleのアカウントを使うのが一番便利だと思います。Gメールがあれば、それだけでOK。
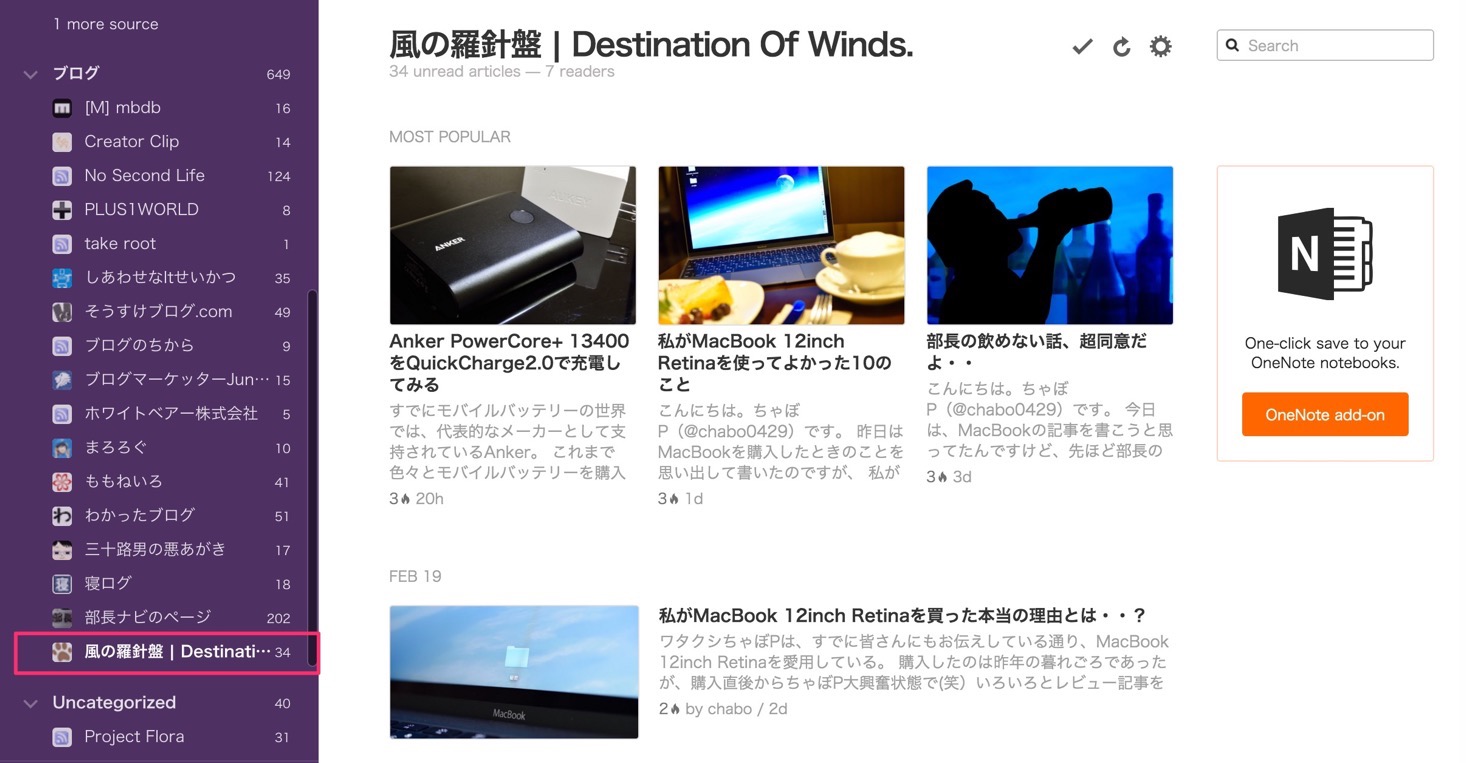
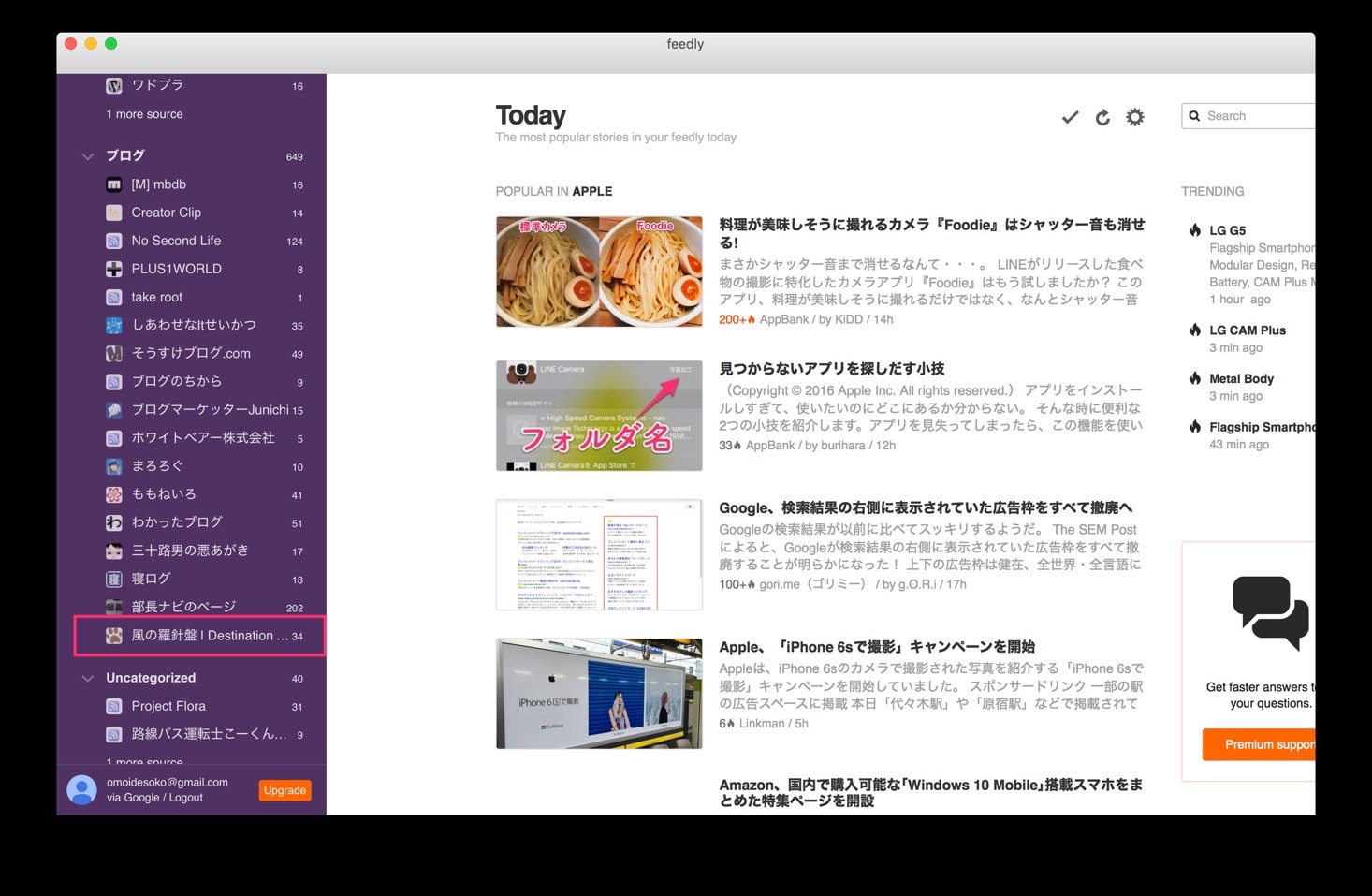
これで登録できます。私は「ブログ」というカテゴリを作って、いろいろなブログを登録しています。
閲覧方法
登録したら、あとはFeedlyへアクセスするだけですが、いちいちブラウザを起動してアクセスするのは面倒なので、ここはアプリも導入してしまいましょう。
Mac用にもiOS用にも、いろいろなアプリが用意されていて、部長は「Reeder 3」という有料のアプリを使っているようです。
お金はなるべくかけたくない場合は、純正のアプリは無料ですから、こちらを使うといいでしょう。
Mac OS用
iOS用
どちらのアプリもGoogleアカウントでログインするだけで、使い方は同じです。
どうですか?簡単でしょう?
お気に入りのブログを登録しておいて、さっと確認です。
WEBサイトの方を見たければ、ここからWEBページも簡単に開けますので、流し読みして気になる記事にパッとアクセスするにはもってこいじゃないかと思います。
このページだけ後で読みたい!という時は「Pocket」にとっておく
結構内容の濃いページや長いページ、いいこと書いてあるからまた後で読み返したい、というページがあったりします。
個別ページをブックマークしておくのもいいのですが、せっかくFeedlyで整理できたブクマがまた肥大化する羽目に・・・
そこで便利なPocketの出番です。
これは単一のページをとっておけます。Tipsなどお役立ち情報をメモがわりにとっておくにも便利ですね。
登録方法
Pocketへの登録方法は、単一記事ページの最上部と最下部にそれぞれリンクがあります。
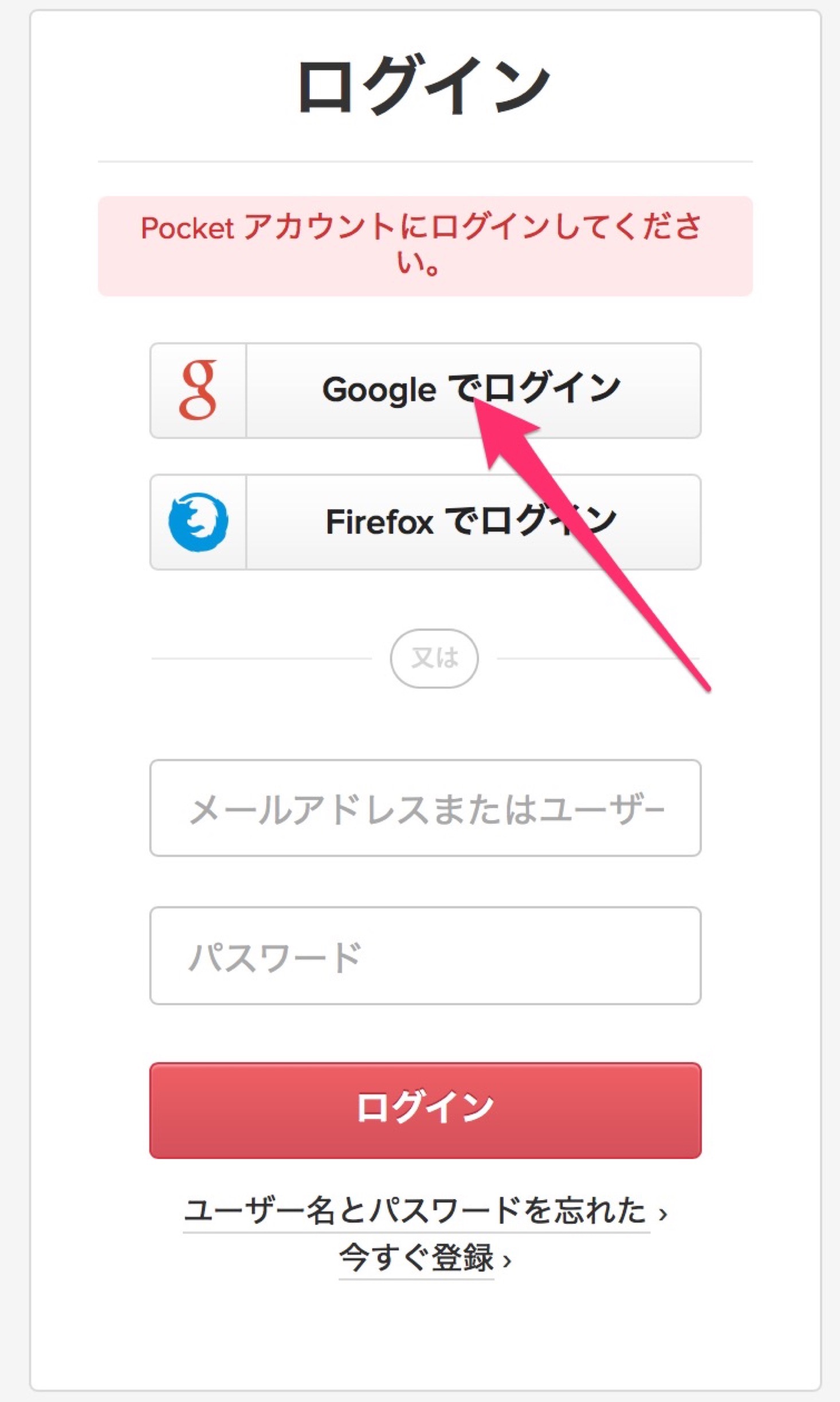
クリックすると、ログインページが表示されるので、Feedlyと同じく、Googleアカウントでログインしましょう。
ログインが終わると、ページが保存されます。
閲覧方法
次に保存したページへのアクセスです。
こちらもMac用アプリ、 iOS用アプリがあります。どちらも無料です。
Mac OS用
iOS用
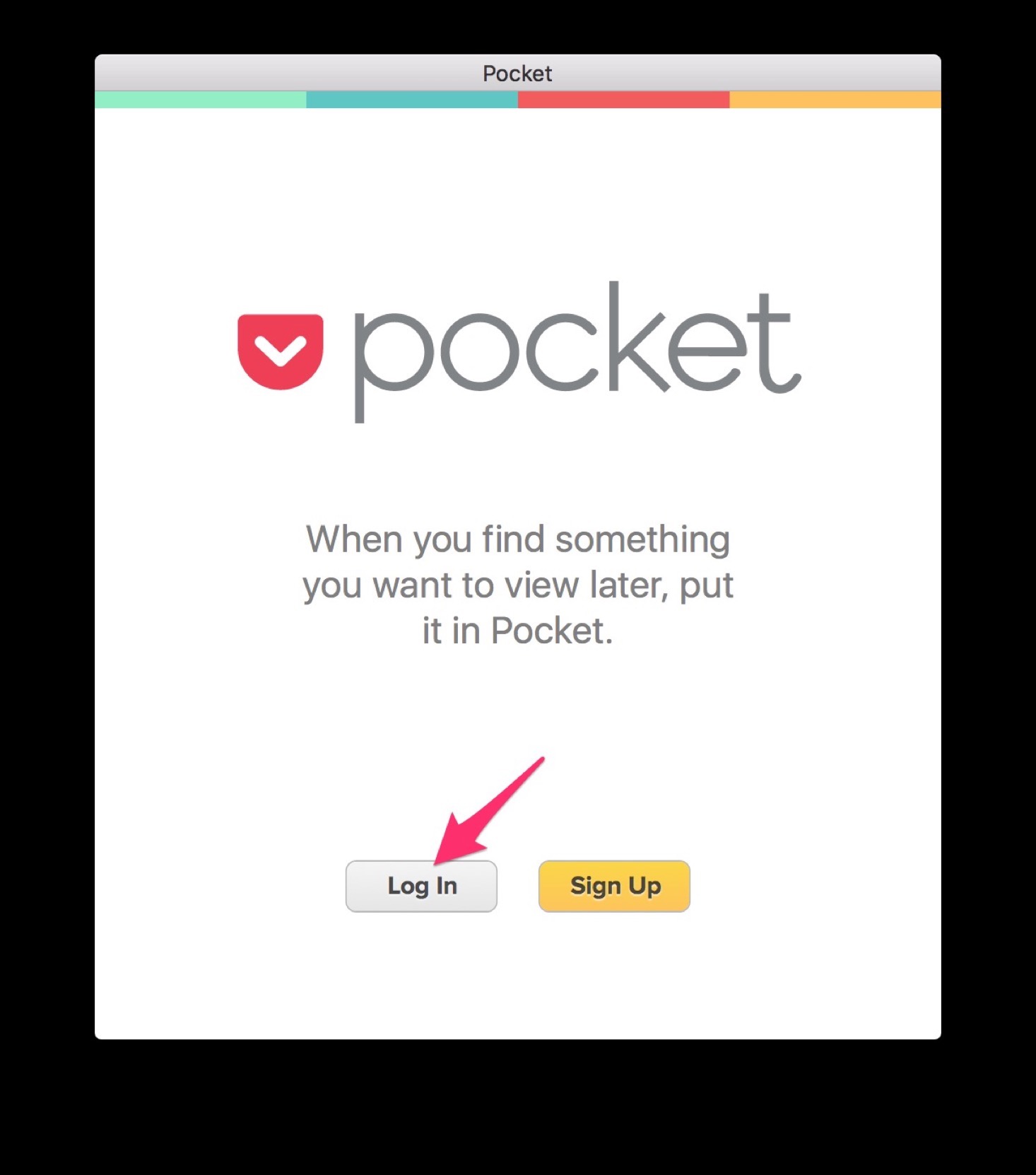
起動すると、ログイン画面が出てきます。Log Inを選んでください。
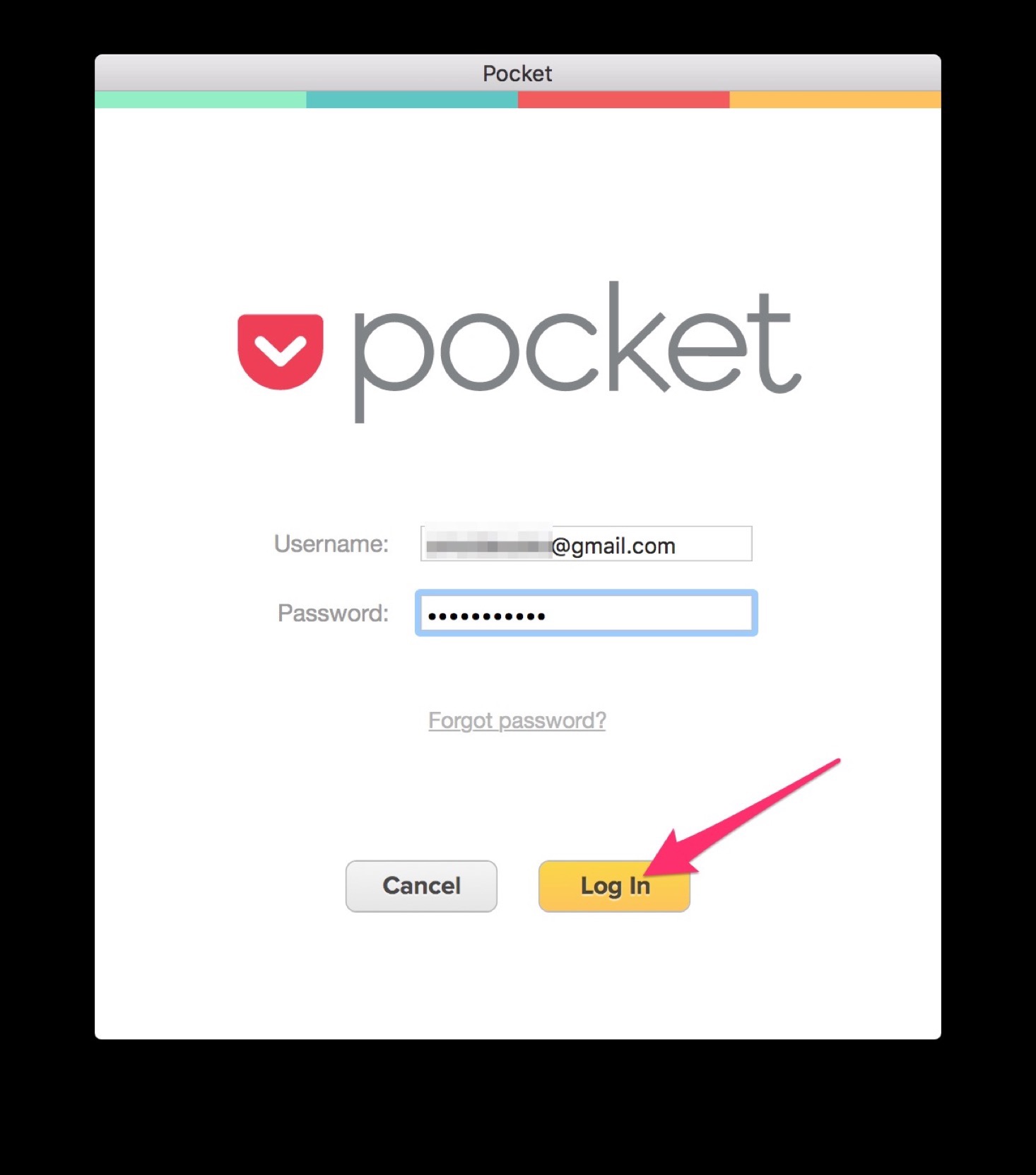
Googleアカウントとパスワードを入力し、Log Inを選びます。
保存したページが表示されました。
最後に
TwitterやFacebookではどちらもフォローすると、サイトの更新情報が届くようになるので、リアルタイムでサイトの更新を知ることができます。
これとは別に、よく読むサイトや単一のページを保存しておくのは、FeedlyやPocketを使うととても便利です。
これらを組み合わせて、好みの情報に簡単にアクセスする方法を探ってみると、時間を有効に使えるかもしれませんね。
最後に、この風の羅針盤はできるだけ毎日更新をしていきたいと思っていますので、ぜひTwitter、FacebookにFeedlyでフォローしていただければありがたいです。
今後ともよろしく!!